Twenty Twenty-Five, kurz TT5, heißt das neue WordPress-Standardtheme.
- Release war im November 2024, gleichzeitig mit WordPress 6.7, dem letzten Major-Release des Jahres.
- Das neue Default-Theme bringt 9 Stile (Styles), 69 Patterns (Kombinationen von Blöcken) und neue Templates (Vorlagen für Seitentypen) mit.
WordPress TT5 anpassen
Auswahl von Stilen, Farbpaletten und Schriftarten
Beginne die Anpassung mit den Styles! Wie der Vorgänger Twenty Twenty-Four (TT4) ist auch TT5 mit verschiedenen Styles (Stilen) ausgestattet. In Styles sind Farbpaletten, Fonts (Schriftarten), Schatten, Hintergrund und Abstände definiert. Über die Stile kannst sehr schnell verschiedene „Roh-Designs“ für deine WordPress-Website ausprobieren, ohne das Theme zu wechseln. Ohne Stress, denn bei WordPress gilt:
- Themewechsel: kann Probleme verursachen
- Stilwechsel: völlig risikolos

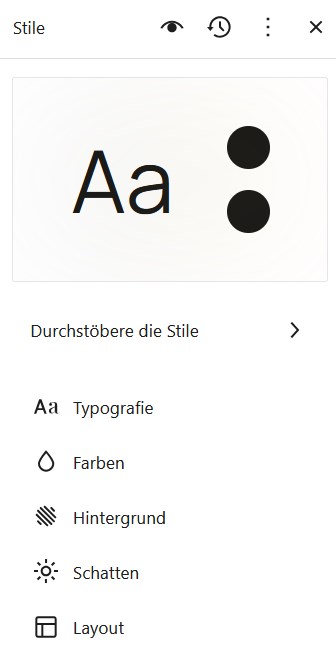
Klicke im Dashboard unter dem Willkommens-Widget rechts auf Stile bearbeiten, um deinen Stil zu wählen. Folgendes ist über das Stilfenster beliebig kombinierbar:

- Typografie – Schriftarten (Fonts), Schriftgewicht, Buchstabengröße, Buchstabenweite, etc.
- Farben – Farbpaletten, Schriftfarbe, Linkfarbe, Akzentfarbe, etc.
- Hintergrund – Hintergrundbild, falls erwünscht.
- Schatten – Schatten definieren, falls erwünscht.
- Layout – Abstände ändern, falls erwünscht.
Davon besonders relevant sind: Stil, Farben und Typografie.
Stile von Twenty Twenty-Five
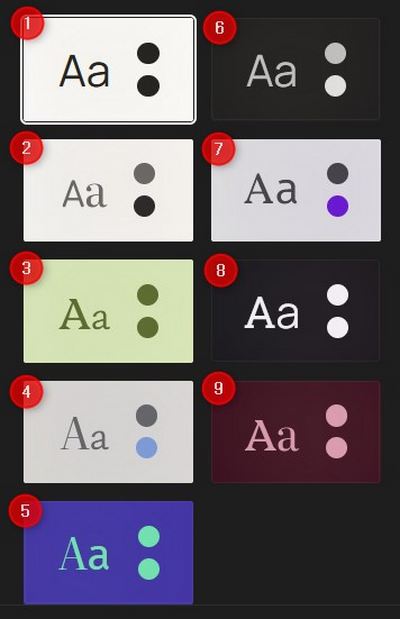
Zunächst wählst du einen der neun Stile aus:

- Stil Standard
- Stil Noon
- Stil Afternoon
- Stil Morning
- Stil Midnight
- Stil Evening
- Stil Dusk
- Stil Twilight
- Stil Sunrise
Farbpaletten von Twenty Twenty-Five
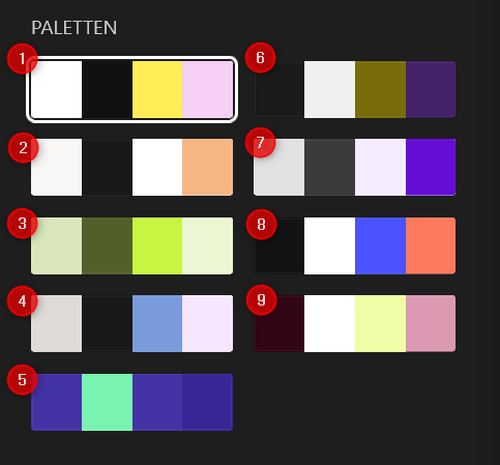
Anschließend entscheidest du, ob du die dazugehörige Farbpalette behalten möchtest. Gegebenenfalls wechselst du die Farbpalette.

- Farbpalette Standard
- Farbpalette Noon
- Farbpalette Afternoon
- Farbpalette Morning
- Farbpalette Midnight
- Farbpalette Evening
- Farbpalette Dusk
- Farbpalette Twilight
- Farbpalette Sunrise
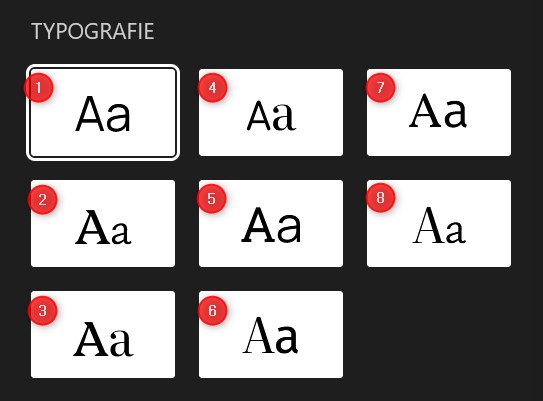
Schriftarten von Twenty Twenty-Five
Anschließend entscheidest du, ob du die dazugehörigen Schriftarten behalten möchtest. Gegebenenfalls wechselst du die Schriftarten.

Diese Schriftarten werden mit dem Theme Twenty Twenty-Five installiert:
- Schriftart Standard (Manrope und Manrope für Text und Überschriften)
- Schriftarten Platypi + Ysabeau Office
- Schriftarten Platypi + Literata
- Schriftarten Beiruti + Literata
- Schriftarten Roboto Slap + Manrope
- Schriftarten Literata + Fira Sans
- Schriftarten Vollkorn + Fira Code
- Schriftarten Literata + Isabeau Office
Farben und Schriftarten kannst du unabhängig vom Stil auswählen und beliebig kombinieren. Drei Schriftarten siehst du hier:
- Diese Schriftart ist nennt sich Manrope.
- Diese Schriftart nennt sich Literata.
- Diese Schriftart nennt sich Ysabeau Office.
Hier findest du mehr zu den Schriftarten in Twenty Twenty-Five.
Tipp zur weiteren Stil-Anpassung von TT5: Nutze das Stilbuch!

Zum Stilbuch gelangst du über das Symbol mit dem Auge.
Pattern hinzufügen

Pattern sind Kombinationen von Blöcken. Mit Pattern lassen sich typische Elemente einer Website anlegen, zum Beispiel FAQs oder Team-Portraits. Auch hier ist TT5 gut ausgestattet.
Tipp zur Anpassung von TT5: Pattern lassen sich sehr schnell attraktive Elemente für eine WordPress-Website zaubern. Pattern kannst du auf zwei Arten einfügen:
- Sofort beim Anlegen einer Seite.
- Später links oben über den Inserter (das Pluszeichen).
Pattern sofort hinzufügen

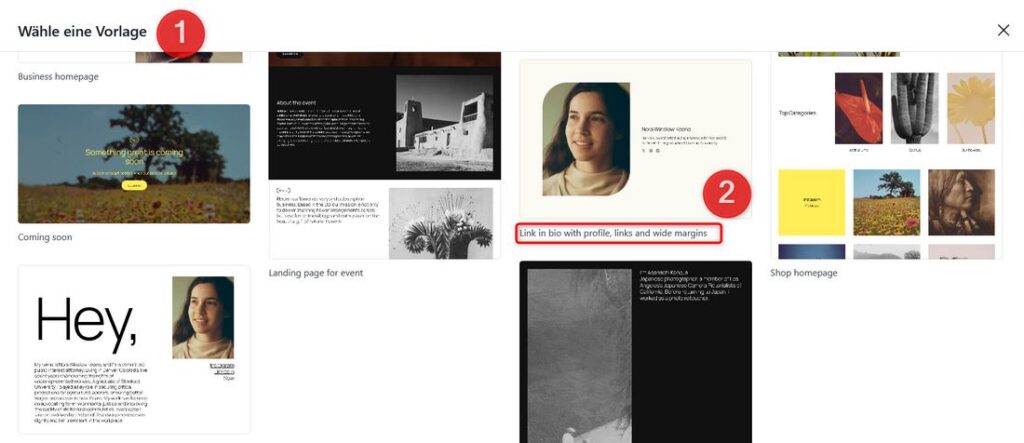
- Beim Anlegen einer neuen Seite blendet WordPress das Fenster Wähle eine Vorlage ein. Lass dich nicht vom Begriff Vorlage verwirren, denn WordPress bezeichnet alles mögliche als Vorlage. Gemeint sind Pattern.
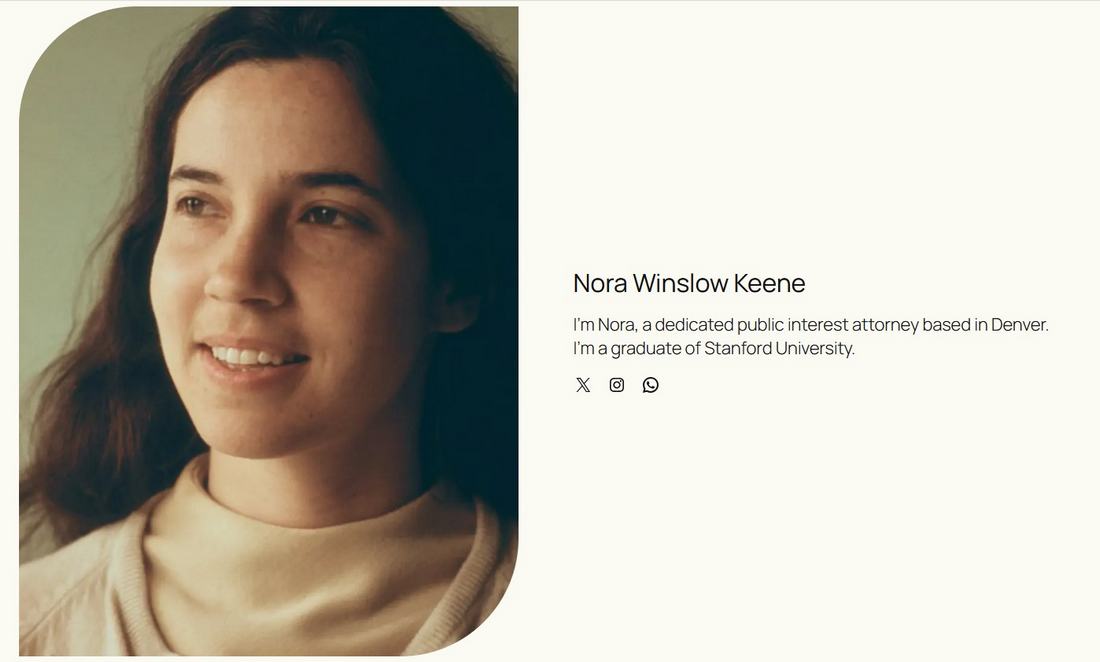
- Unterhalb der Vorlagen, bzw. Pattern nennt WordPress das bevorzugte Einsatzgebiet. Beispiel: Biografie-Pattern. Klicke auf das Pattern, um es sofort beim Anlegen der neuen Seite einzufügen.
Vorlagen (Pattern) später hinzufügen

Du kannst auch zunächst mit einer leeren neuen Seite oder einem leeren neuen Blogbeitrag beginnen und später eine neue Vorlage hinzufügen:
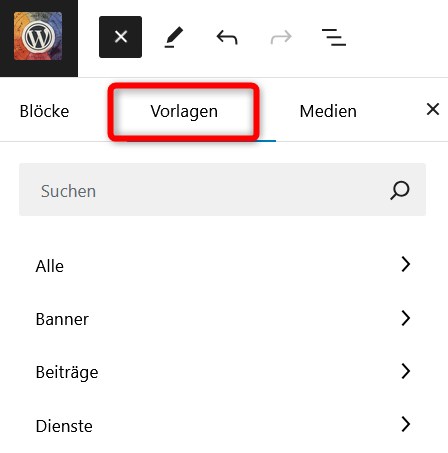
- Klicke links oben (und nicht direkt bei den Blöcken) auf den Block-Inserter.
- Wähle das Register Vorlagen.
- Wähle eine Pattern-Kategorie aus. Die Pattern sind nach Einsatzgebieten sortiert.
- Wähle ein Pattern aus.

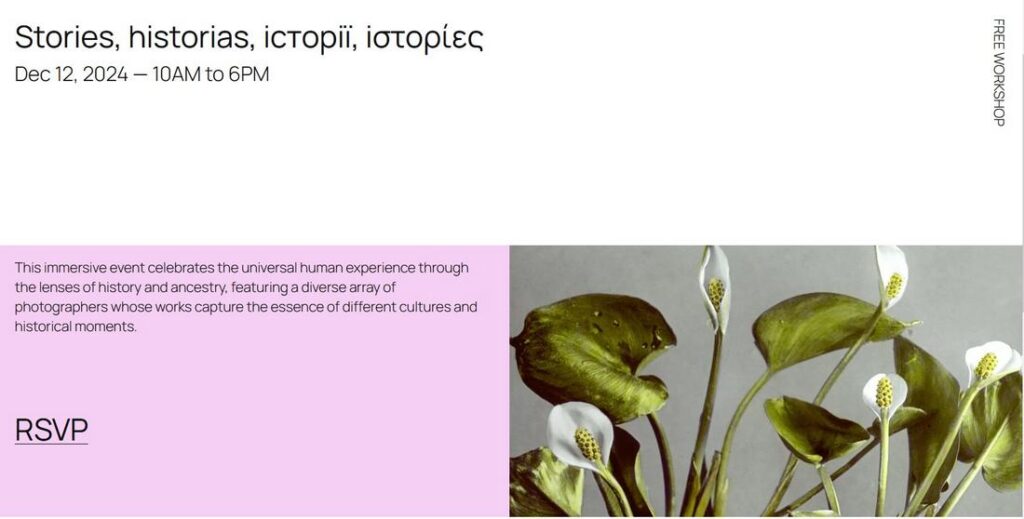
Bilder aus den Pattern verwenden?
Die Bilder aus den Vorlagen erscheinen mit den Verwendung auch gleich auf deiner Seite. Danach solltest du sie durch eigene Bilder ersetzen. Aus zwei Gründen:
- Weil deine eigenen Bilder besser passen.
- Aus Urheberrechtsgründen. Man weiß ja nie so ganz genau, woher das Material stammt.
Templates einsetzen
Ein Template greift tiefer in eine WordPress-Website ein als Blöcke oder Pattern. In Templates ist zum Beispiel definiert, wie ein einzelner Blogbeitrag oder die Startseite dargestellt wird. Templates können den unterschiedlichen Seitentypen von WordPress zugewiesen werden. So weist du ein Template zu:

- Klicke in der schwarzen Menüleiste links auf Beiträge oder Seiten.
- Klicke auf Quickedit.
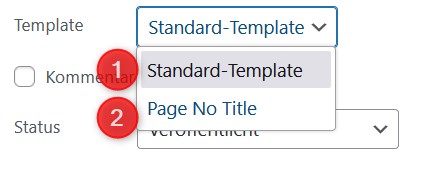
- Wähle im Dropdown-Menü das Template aus, zum Beispiel Standard-Template oder Page No Title (für eine Seite ohne Anzeige des Seitentitels).
Tipp zur Anpassung von TT5: Das reine Zuweisen von Seiten-Templates ist unproblematisch und schnell wieder rückgängig zu machen. Das Bearbeiten von Templates kann allerdings auch Probleme verursachen.
Blog-Template für persönliche Blogs

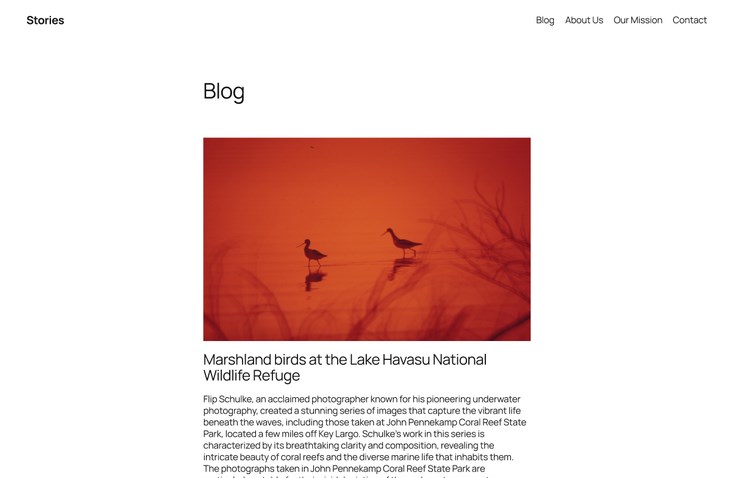
Mit dem Template Personal Blog (persönlicher Blog) folgt TT5 dem Minimalismus-Trend in WordPress:
- Alle Blogbeiträge, ob mit oder ohne Beitragsbild, werden direkt komplett angezeigt, nicht nur kurze Textauszüge auf der Startseite.
Tipp zur Anpassung von TT5: Für sehr persönliche Blogs ist ein Minimal-Template eine gute Idee. Allerdings sollten die Texte der einzelnen Beiträge dann nicht zu lange sein. Für standardthemes.de kommt dieses Template deshalb nicht zum Einsatz. Ich möchte weiterhin eine Übersicht der letzten zehn Beiträge auf der Startseite haben.
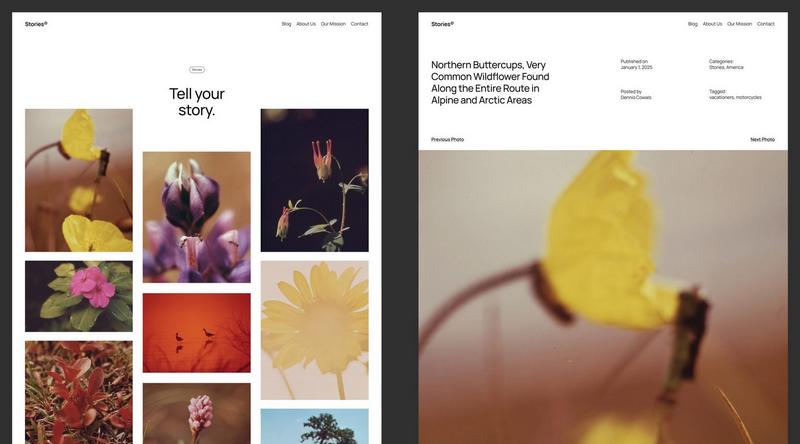
Blog-Template für Fotoblogs

Tipp zur Anpassung von TT5: Für Fotoblogs das passende Template von Twenty Twenty -Five einsetzen.
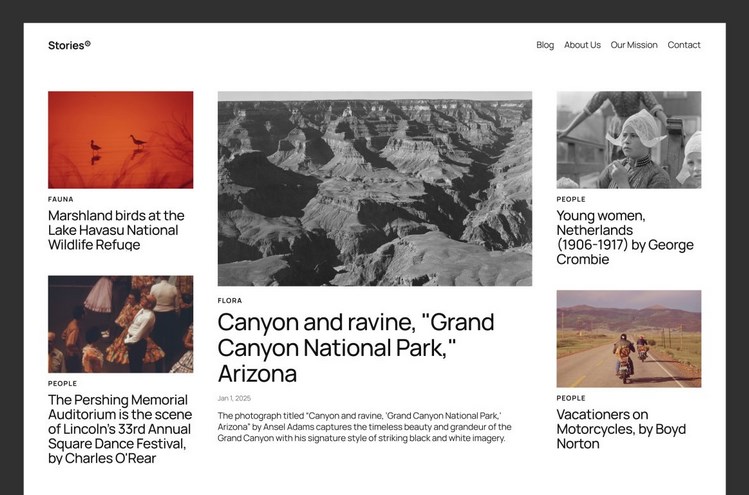
Blog-Template im Magazin-Stil

Auch Blogs im Magazin-Stil lassen sich mit TT5 gut umsetzen. Was du dazu brauchst: das passende Startseiten-Template. Ich zeige dir jetzt, wie du deinem WordPress das passende Startseiten-Template zuweist.
Startseiten-Template zuweisen
Du möchtest eine spezielle Optik für deine Startseite, zum Beispiel eine Magazin-Startseite? Um deiner Startseite ein Template zuzuweisen, klickst du zunächst auf Design / Website-Editor.

Im nächsten Fenster, unter Design, wählst du dann den Menüpunkt Templates aus.

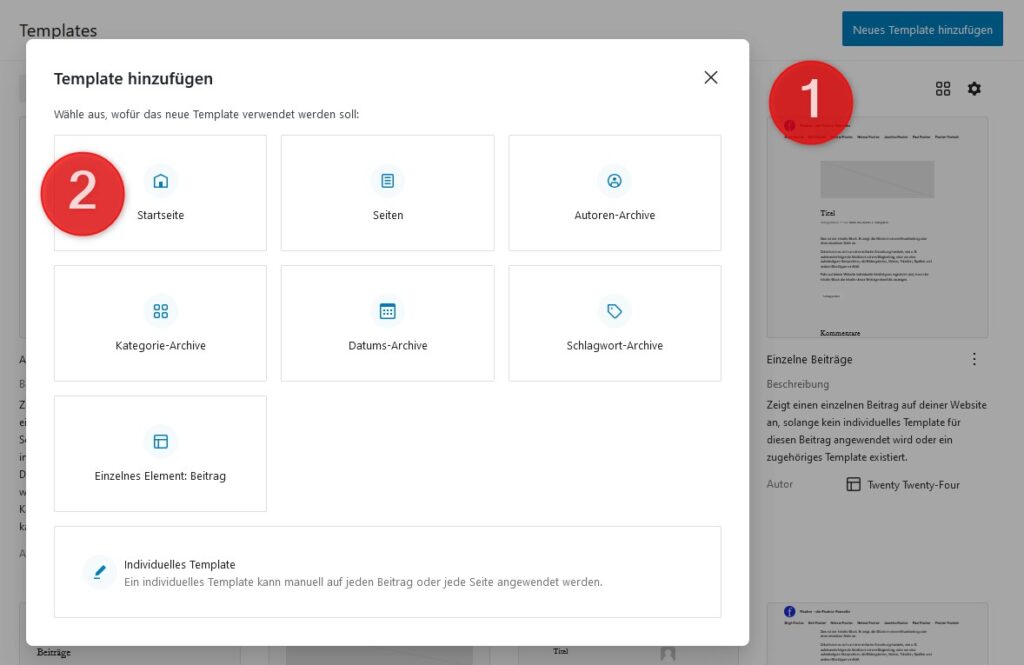
In zwei weiteren Schritten kommst du nun zur Template-Auswahl für deine Startseite:

- Klicke rechts oben auf Neues Template hinzufügen. Lass dich dabei von der Wortwahl nicht verwirren. Gemeint ist das Zuweisen eines neuen Templates für deine Startseite. Das Template wird nicht neu erstellt, es ist in TT5 bereits vorhanden und wird nur deiner Startseite zugewiesen.
- Klicke im Hauptfenster links oben auf Startseite, das Icon mit dem Häuschen.
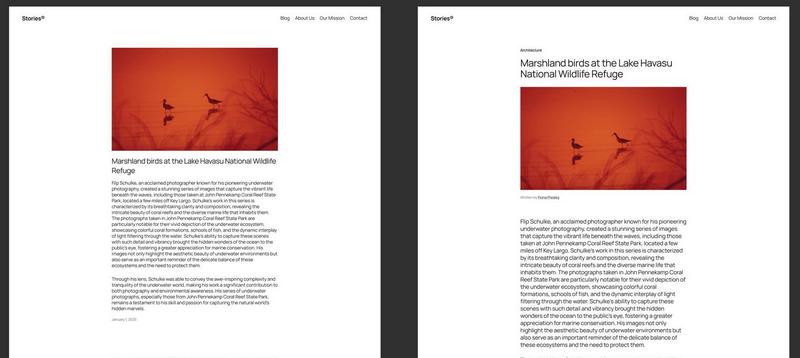
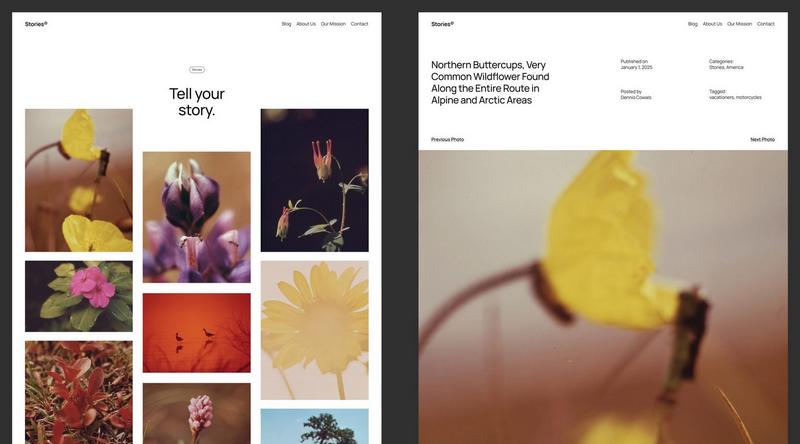
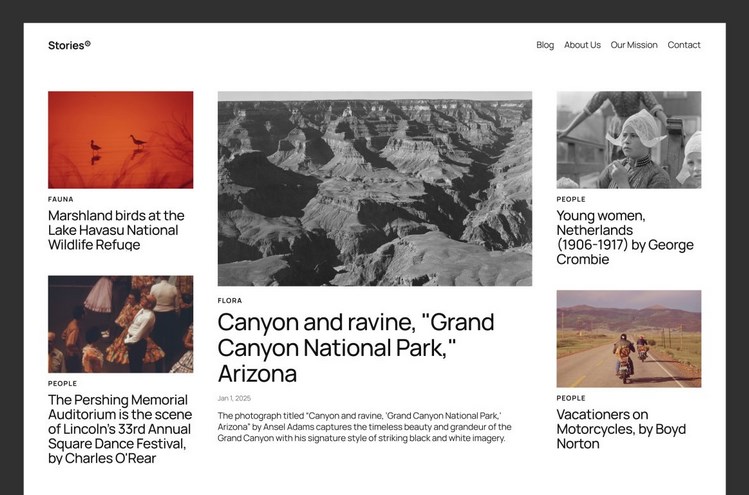
Nun zeigt dir WordPress alle Templates, die TT5 für deine Startseite zur Verfügung stellt. Aus diesen Templates wählst du das für dein Projekt Passende aus – zum Beispiel:



- Links: Minimalistisches Template für einen persönlichen Blog.
- Mitte: Interessantes Template für einen Fotoblog.
- Rechts: Template mit verschiedenen Rubriken für einen Magazin-Blog. Dir Technik dahinter: Du verwendest fünf Blog-Abfrageloops, um eine Zeitung oder Zeitschrift in WordPress abzubilden. Die Ausspielung der Blogbeiträge an einer bestimmten Position auf der Startseite bestimmst du über die Vergabe von Kategorien.
Starter-Kits für Twenty Twenty-Five
Du möchstest mit einer vorgefertigten Startseite und einem Grundgerüst anfangen? Du brauchst ein Starter-Kit? Dannn lies hier weiter:
TT5 plus Twentig.
Wie gut ist Twenty Twenty-Five?
Das schreiben die Theme-Entwicklerinnen und Entwickler:
While ideating Twenty Twenty-Five, one recurring idea was that simple things should be intuitive while complex things should be possible.
This concept of simplicity and complexity leads to a reliable foundation for extending a default WordPress experience to make it yours.
Ich übersetze hier mal:
Bei der Entwicklung von Twenty Twenty-Five kam immer wieder die Idee auf, dass einfache Dinge intuitiv sein sollten, während komplexe Dinge möglich sein sollten.
Dieses Konzept der Einfachheit und Komplexität führt zu einer zuverlässigen Grundlage für die Erweiterung einer Standard-WordPress-Erfahrung. Mach es zu deinem WordPress.
Ob das so gelungen ist? Teilweise. Die einfachen Dinge sind bei WordPress leider nicht wirklich intuitiv. Ich habe ein paar Monate gebraucht, um das Template-System von WordPress zu verstehen. Es ist erstmal eine Quälerei. Erst nach vielen Irrungen und Wirrungen macht die Template-Verwaltung Spaß. Auch bei WordPress gilt: Per aspera ad astra. Mit Mühe zu den Sternen.
Templates statt Child-Themes
Früher habe ich oft mit Child-Themes und mit Änderungen am Code gearbeitet, um WordPress anzupassen. Heute ist mir das zu kompliziert und zu unsicher. Ich arbeite ich lieber mit dem Template-System. Template-Änderungen kann ich wieder zurücksetzen lassen und Templates kann ich neu zuweisen.
PS: Beatriz Fialho, die Lead-Designerin von Twenty Twenty-Four, war ebenfalls die Lead-Designerin von Twenty Twenty-Five. Die Twenty-Something-Standardthemes haben also eine Kontinuität, was mir gut gefällt! Ich bin schon gespannt auf das Theme Twenty Twenty-Six.
Neue Beiträge auf Standardthemes.de

Bist du schon 2025iger oder pagebuilderst du noch? Ich freue mich über deinen Kommentar.

Schreibe einen Kommentar