WordPress Sprungmarken und Anker, was ist das? Kurze Erklärung:
Was ist eine Sprungmarke?
- Sprungmarke: Ein Link, der zu einer beliebigen Position innerhalb einer Website führt.
- Sprungmarke: Der Startpunkt eines internen Links.
Was ist ein Anker?
- Anker: Eine beliebige Position innerhalb deiner WordPress-Website. Diese Position kann zum Beispiel eine Zwischenüberschrift sein.
- Anker: Der Zielpunkt eines internen Links.
Über Sprungmarken freuen sich Besucher deiner WordPress-Website, die sofort an einer bestimmten Stelle weiterlesen möchten. Um eine Sprungmarke zu setzen, gehst du in dieser Reihenfolge vor:
- Zuerst den Anker setzen.
- Danach die Sprungmarke anlegen.
Einen Anker setzen
Ein Praxisbeispiel. In die nächste Zwischenüberschrift dieses Blogbeitrags will ich einen Anker setzen. In vier Schritten gelange ich zum Eingabefeld.

- Ich habe im Hauptfenster den betreffenden Block angewählt, im Beispiel mit der Zwischenüberschrift ist das der Überschriften-Block. Dieser Block wird dann auch in der rechten Spalte angezeigt.
- Ich habe ganz oben in der rechten Spalte das Register Block ausgewählt.
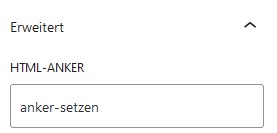
- Ich klicke auf Erweitert.
- Ich klicke auf HTML-ANKER.
Name für Anker vergeben

In das Eingabefeld gebe ich dem Anker dann einen Namen. Dabei gilt:
- Nur Kleinbuchstaben.
- Keine Sonderzeichen
- Kein # oder /
- Keine Leerstellen
- Ein Bindestrich ist erlaubt.
In meinem Fall gebe ich ein: anker-setzen
Sprungmarke setzen
Okay, das Ziel des Links ist gesetzt, jetzt brauche ich den Ausgangspunkt. Der befindet sich irgendwo in einem Textabschnitt. Ich markiere den Linktext, dann setze ich einen Link mit einer „zweiteiligen“ URL:
- Erster Teil: Link zur Seite, zum Beispiel https://standardthemes.de/wordpress-anker-sprungmarken
- Zweiter Teil: Link zum Anker, zum Beispiel anker-setzen.
- Beide Linkteile zusammen ergeben:
https://standardthemes.de/wordpress-anker-sprungmarken/#anker-setzen
Sprungmarke testen
Das Ergebnis siehst du hier: Sprungmarke zur Zwischenüberschrift.

Hast du eine Frage zu Ankern und Sprungmarken in WordPress? Funktioniert es bei dir nicht? Dann schreib einen Kommentar, das kriegen wir hin!


Schreibe einen Kommentar