WordPress 6.7 – was ist neu? Das letzte Major Release des Jahres erscheint am 12. November 2024. Was das neue WordPress bringt:
WordPress 6.7
- Styles einfacher anpassen
- Schatten für Gruppenblöcke
- Loop-Block einfacher anpassen
- Templates einfacher zuweisen
- Template-Teile einfacher zuweisen
- Externe Bilder in die Mediathek laden
- Optimiertes Lazy Loading
- Unterstützung für das HEIC-Bildformat
- Hintergrundbilder für Blöcke
- Verbesserte Unterstützung für PHP 8
- Verbesserung der API
- Neues Standardtheme
- Zusammenfassung
- Trivia
- Ausblick auf WordPress 6.8
- Zukünftige WordPress-Versionen ausprobieren
- WordPress-Betas direkt installieren
Styles einfacher anpassen



Das ist neu: Die Stile können einfacher angepasst werden. Ich kann Stil, Farbpalette und Schriftart beliebig kombinieren.
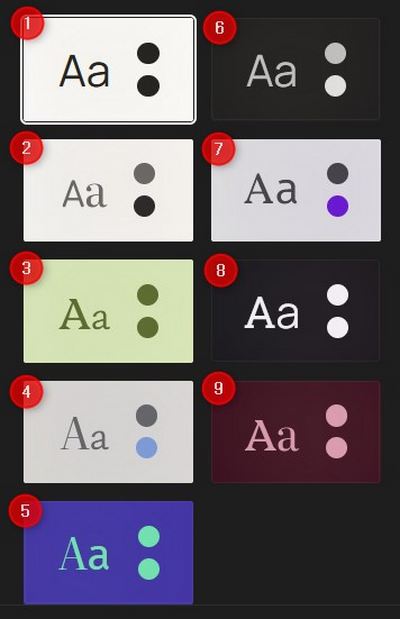
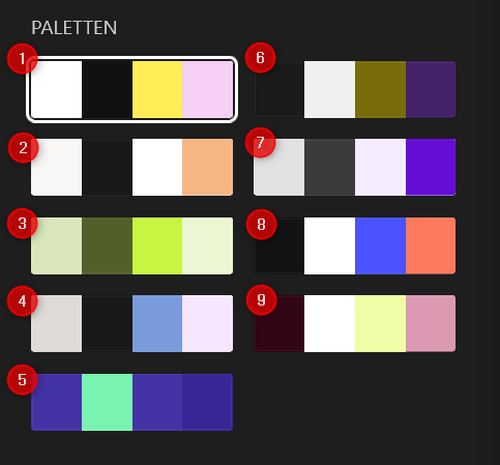
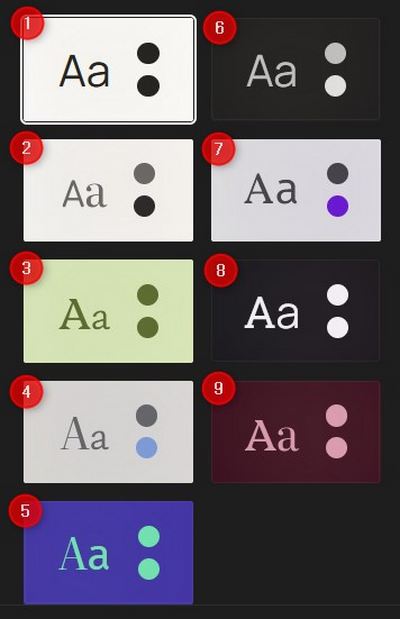
Beispiel: Das folgende Bild zeigt die neun Stile und neun Farbpaletten des Standardthemes 2025:


- Stil Standard
- Stil Noon
- Stil Afternoon
- Stil Morning
- Stil Midnight
- Stil Evening
- Stil Dusk
- Stil Twilight
- Stil Sunrise
- Farbpalette Standard
- Farbpalette Noon
- Farbpalette Afternoon
- Farbpalette Morning
- Farbpalette Midnight
- Farbpalette Evening
- Farbpalette Dusk
- Farbpalette Twilight
- Farbpalette Sunrise
Die Stile und Schriftarten (und die Typografie) kann ich ab WordPress 6.7 beliebig kombinieren.
Beispiel: Ich kombiniere den Stil Nr. 2 (Noon) mit der Farbpalette Nr. 8 (Twilight).
Bewertung
Farbpaletten und Schriftarten wechseln, ohne den Stil zu wechseln. Ein starkes neues Feature von WordPress 6.7!
Schatten für Gruppenblöcke

Das einfache Hinzufügen von Schatten (zum Beispiel Schlagschatten) funktionierte bisher nur für Bilder: Schatten hinzufügen. Mit WordPress 6.7 können auch Gruppen mit einem Schatten versehen werden. Und in diese Gruppen kann ein Block platziert werden.
Beispiel: Infobox mit Schatten erstellen
- Erstelle einen Absatz-Block.
- Gruppiere den Absatz-Block: Klicke in der Listenansicht auf die drei Punkte (Ampelmenü) und wähle dann im Kontextmenü Gruppieren.
- Klicke auf die Gruppe (nicht auf den Block!).
- Öffne die rechte Seitenleiste, den Inspektor
- Klicke auf das Halbmond-Symbol
- Wähle einen Schatten aus.
- Weise der Gruppe und dem Block dieselbe Hintergrundfarbe zu.
Bewertung
Dezente Schatten hübschen eine Website auf. Gutes neues 6.7-Feature.
Loop-Block einfacher anpassen

Mit WordPress 6.7 ist der Loop-Block für die Blogbeiträge einfacher anzupassen. Dieser Block wird auch Query-Loop genannt, Query ist das englische Wort für Abfrage.
Das obige Bild zeigt ein Beispiel für einen angepassteh Query-Loops: Ausgegeben werden sollen nur die Beiträge einer bestimmten Taxonomie (einer bestimmten Kategorie oder eines bestimmten Schlagworts). Diese Möglichkeit bestand auch bisher schon, aber jetzt ist das Ganze übersichtlicher.
Neu hinzugekommen ist der Filter Formats. Über diesen Filter können zum Beispiel nur Audio- oder Videodateinen ausgegeben werden.
Bewertung
Wer WordPress als Blog verwendet, darf sich darüber freuen: Ein benutzerfreundlicher Loop-Block und neue Filtermöglichkeiten.
Templates einfacher zuweisen

Für jeden unterschiedlichen Seitentyp, zum Beispiel einzelne Seite oder Blogbeitrag, bietet neuere Standardthemes unterschiedliche Templates an. Aber wie werden die zugeordnet? Das geht jetzt über den Website-Editor:
- Seitentyp auswählen.
- In der rechten Spalte Design anklicken und eines der Templates darunter zuweisen.
Bewertung
Sehr gut. Auch um den Unterschied zwischen Pattern und Template zu verstehen.
Template-Teile einfacher zuweisen

Auch Template-Teile für den Header oder der Footer lassen sich nun einfacher zuweisen. Was das obige Bild zeigt:
- Im Website-Editor ist der Footer ausgewählt.
- In der rechten Spalte ist Design ausgewählt.
- Unterhalb von Design stehen nun verschiedene Template-Teile für den Footer zur Verfügung:
Footer mit Bild in der Mitte, Footer mit großem Seitentitel, Footer mit mehreren Navigations-Menüs.
Der Footer im Hauptfenster kann mit einem Klick ausgewechselt werden.
Bewertung
Ups, dieses geniale Feature gab es auch schon in WordPress 6.6. Ich lasse es hier aber trotzdem drin. Zum besseren Verständnis des Unterschieds zwischen Template und Template-Teil.
Externe Bilder in die Mediathek laden

WordPress 6.7 verbessert die Darstellung von Bildern (1)
Ein modernes Theme wie Twenty Twenty-Five bringt eine Menge an Vorlagen mit, und zwar in zwei Formen:
- Pattern – das sind gruppierte Blöcke für ein bestimmtes Aufgabengebiet, zum Beispiel für eine Biografie auf einer Über-uns-Seite.
- Seitenvorlagen – wie Pattern, aber eine Nummer größer. Diese Seitenvorlagen werden dir als Vorschläge eingeblendet, wenn du eine neue Seite oder einen neuen Blogbeitrag anlegen willst.
In diesen Vorlagen liefert WordPress auch sogenannte externe Bilder mit. Bisher waren bei Verwendung der Vorlagen auf der eigenen Website manchmal nur Platzhalter und keine Bilder zu sehen.
Das ist neu ab WordPress 6.7: Die in den Vorlagen mitgelieferten Bilder kannst du jetzt in deine Mediathek laden. Und was in der Mediathek ist, wird auch als Bild ausgeliefert.
Bewertung
Die Bilder aus den Vorlagen sind natürlich Bilder, die du irgendwann ersetzen solltest. Das Feature ist aber trotzdem sehr praktisch, und zwar aus drei Gründen.
- Ich sehe genau, wie die Bilder angeordnet sind. Keine Platzhalter mehr.
- Ich lasse mich von den Bildern inspirieren.
- Ich habe sofort attraktive Bilder auf der Website, auswechseln kann ich sie später immer noch.
Optimiertes Lazy Loading
WordPress 6.7 verbessert die Darstellung von Bildern (2). Lazy Loading ist eine Methode, bei der Bilder und andere Elemente einer Webseite erst dann geladen werden, wenn sie benötigt werden, also wenn der Besucher an eine bestimmte Stelle klickt oder scrollt. Damit verkürzt sich die Ladezeit der betreffenden Seite.
Bewertung
Mit WordPress 6.7 wird die Lazy-Loading-Funktion zwar optimiert, für einen stärkeren Effekt ist aber der Einsatz eines Lazy-Loading-Plugins oder Caching-Plugins notwendig.
Unterstützung für das HEIC-Bildformat
WordPress 6.7 verbessert die Darstellung von Bildern (3). HEIC steht für High Efficiency Image File Format (auf Deutsch: Hocheffizientes Bilddateiformat). Das sind die Basics des HEIC-Formats:
- HEIC ist ein Bild-Format aus der Apple-Welt.
- HEIC dient dem platzsparenden Speichern. Die Dateigrößen sind also kleiner als JPEG.
- HEIC im Vergleich zu JPEG eine ebenbürtige oder bessere Bildqualität.
- HEIC ist für mobile Apple-Geräre konzipiert, also für das mobile Betriebssystem iOS.
- Das Pendent für Android-Geräte nennt sich HEIF, wird aber von WordPress noch nicht unterstützt.
Vom iPhone in den Blog
Und so funktioniert das Ganze:
- Mit dem iPhone ein Bild aufnehmen.
- Bild zu WordPress hochladen
- WordPress konvertiert das Bild automatisch beim Hochladen in das JPG-Format.
- Das Bild wird zu Beispiel für einen Blogpost verwendet.
Mit anderen Worten: WordPress übernimmt das Bilder-Handling der Social-Media-Plattformen. Welcher Social-Media-User macht sich über Formate und Dateigrößen Gedanken? Keiner, denn das regelt die App. Sehr gut!
Bewertung
Schauen wir mal so in die Zukunft wie Robert Windisch auf dem WordCamp Karlsruhe:
- Die WordPress-App wird ausgebaut.
- Die WordPress-Blogs entwickeln sich zum Social-Media-Netzwerk.
Damit das funktionieren kann, müssen Fotos komfortabel vom iPhone und vom Android-Handy in WordPress hochgeladen werden können.
Der erste Schritt wäre getan.
Hintergrundbilder für Blöcke
WordPress 6.7 verbessert die Darstellung von Bildern (4). Mehr Blöcke als bisher können nun mit Hintergrundbildern versehen werden. Zum Beispiel:
- Zitate-Block
- Vers-Block
Bewertung
Hier ergeben sich hier neue Design-Möglichkeiten. Beispiel für den Zitate-Block: Bild des Urhebers hinter einem Zitat.
Verbesserte Unterstützung für PHP 8
Verbesserte Unterstützung für PHP 8.x und Entfernung von spezifischem Code für ältere Versionen als PHP 7.1.
Das heißt für WordPress-Admins: Beim Hoster die PHP-Version aktualisieren.
Bewertung
Wie jedes CMS passt sich auch WordPress der jeweils aktuellen PHP-Version an.
Verbesserung der API
WordPress-Entwickler, also die Autorinnen und Autoren von Themes und Plugins, dürfen sich über Verbesserungen der Schnittstelle API (Application Programming Interface) freuen:
- Registrierung von Vorlagen (Templates) und Vorlagenteilen (Template Parts) direkt in Plugins ohne Filter.
- Bessere Vorschaufunktionen.
Bewertung
Interessant für WordPress-Entwicklerinnen und Entwickler.
Neues Standardtheme

Mit WordPress 6.7 erscheint das neue Standardtheme Twenty Twenty-Five, kurz TT5.
- Bei bestehenden WordPress-Installationen: TT5 wird automatisch mit dem Update auf 6.7 installiert, aber nicht aktiviert.
- Bei neuen WordPress-Installationen ab 12. November 2024: TT5 ist das aktive Theme, TT4 und TT3 sind installiert, aber nicht aktiv.
Neue Stile in Twenty Twenty-Five

- Standard
- Noon
- Afternoon
- Morning
- Midnight
- Evening
- Dusk
- Twilight
- Sunrise
Neue Vorlagen in Twenty Twenty-Five

Das neue Theme bringt auch neue Vorlagen. Diese Vorlage für eine Biografie-Seite überzeugt mit dem interessanten Bildauschnitt.
Bewertung
Die Standardthemes der letzten Jahre (2023 und 2024) bauten auf den Vorgängerthemes auf, waren also Verbesserungen und keine Einschnitte. Da ich mich nicht in jedes neue Standardtheme lange einarbeiten möchte, finde ich diese Entwicklung prima.
- Fonts in Twenty Twenty-Five anpassen.
- Twenty Twenty-Five anpassen.
Zusammenfassung
Was ist neu in WordPress 6.7? Hier nochmal die Zusammenfassung aus der Sicht der WordPress-Anwender und der WordPress-Entwickler.
6.7 für WordPress-Anwender
- Blogpost-Abfrageloop (Query Loop Block): Userfreundlichere Anpassung.
- Bilder (1): Externe Bilder in die Mediathek laden.
- Bilder (2): Optimiertes Lazy-Loading.
- Bilder (3): Unterstützung für das iOS-Bildformat HEIC.
- Bilder (4): Mehr Blöcke können mit Hintergrundbildern ausgestattet werden.
- Schatten: Stehen nun auch für Gruppen-Blöcke zur Verfügung
- Templates: Lassen sich einfacher zuweisen.
- Standardtheme: Neues Standardtheme Twenty Twenty-Five – mit neuen Styles, Fonts, Farbpaletten und Vorlagen.
6.7 für WordPress-Entwickler
- APIs:
- Block Bindings API: Mehr Funktionalität und besserer Zugang für externe Entwickler.
- Template Registration API: Leichtere Registrierung von Vorlagen in Plugins.
- HTML API: Bug Fixes und voller HTML-Support.
- Preview Options API: Mehr Optionen bei den Vorschau-Funktionen.
- PHP 8: Verbesserte Unterstützung für PHP 8.
PS: Weitere Informationen zu den Neuerungen in WordPress 6.7 findest du in der WordPress-Taverne.
Trivia
Jede Major-Version von WordPress ist nach Jazz-Musikerinnen und Musikern benannt. Für WordPress 6.6 »Dorsey« stand der amerikanischen Jazz-Musiker Tommy Dorsey (1905-1956) Pate. Tommy Dorsey »The Sentimental Gentleman of Swing«, war der Jüngere der beiden Dorsey-Brüder. Die beiden Musiker spielten gemeinsam als »Dorsey-Brothers« mit einem gleichnamigen Orchester, verfolgten aber auch getrennt musikalische Prokjekte.
Für 6.7 ist noch kein Versionsname benannt.
Ausblick auf WordPress 6.8
Einige Features waren angekündigt, haben es aber noch nicht in WordPress 6.7 geschafft. Warten wir also auf WordPress 6.8!
WordPress 6.8: Lightbox für Galerien

WordPress 6.8 verbessert die Darstellung von Bildern. Die Lightbox-Funktion, also das optische Hervorheben einen Bildes vor einem schwarzen Hintergund, stand bisher nur für einzelne Bilder zur Verfügung. Mit WordPress 6.7 sollte die Lightbox auch für eine Galerie (mehrere Bilder nebeneinander) zur Verfügung stehen. Das Durchklicken von Lightbox zu Lightbox hat es leider nicht in 6.7 geschafft. Dieses Feature ist erst in WordPress 6.8 verfügbar.
Bewertung
Für einfache Galerien brauchst du ab WordPress 6.7 6.8. kein Plugin mehr. Für optisch ausgefeilte Galerien genügt das aber nicht. Wenn du zum Beispiel eine Website für Hochzeitfotografie betreibst, brauchst du mit Sicherheit ein Galerie-Plugin.
WordPress 6.8: Neues Backend

Das Backend von WordPress, also die Seite /wp-admin/, ist optisch ein bisschen aus der Zeit gefallen. Mit 6.7 sollte das Dashboard aufgepeppt werden. Ich hab noch nix davon bemerkt.
Bewertung
Ja, das Dashboard ist aus der Zeit gefallen. Vielleicht kommt der Relaunch ja mit WordPress 6.8?
Zukünftige WordPress-Versionen ausprobieren

Achtung: Den folgenden Tipp bitte nur befolgen, wenn du über ein Test-WordPress verfügst!
Du möchtest das WordPress von morgen selbst ausprobieren? Dann installiere dir das Plugin WordPress Beta Tester.

So wählst du die Betaversionen aus:
- Klicke auf Bleeding Edge. Den Warnhinweis hast du gelesen? DU HAST IHN GELESEN.
- Klicke auf Nur Beta/RC.
Anschließend meldet dein Backend:

- Gespeichert.Vielleicht solltest du jetzt ein Upgrade durchführen.
- Bitte beachte: Sobald du deine Website auf eine dieser Beta-Versionen der Software umgestellt hast, wird es nicht immer möglich sein, ein Downgrade durchzuführen, da es sein kann, dass die Datenbankstruktur einer Hauptversion während der Entwicklung aktualisiert wird.
Nach einem Klick auf jetzt ein Upgrade durchführen wird es ernst:

- Wichtig: Vor der Aktualisierung bitte deine Datenbank und Dateien sichern (engl.). Hilfe bei Aktualisierungen erhältst du auf der Dokumentationsseite WordPress aktualisieren (engl.).
- Du kannst manuell auf den neuesten Nightly Build aktualisieren.
- Auf Version 6.7-beta1-en-US aktualisieren.
Und tada, nach einem Klick auf den blauen Button ist WordPress 6.7 Beta 1 aktiv.

WordPress-Betas direkt installieren
Du kannst WordPress-Betas und Release Candidates auch direkt installieren.
Quelle: https://wordpress.org/download/releases/#betas
Nightly Builds

Wenn du eine WordPress-Beta direkt installiert hast, wird dir auch die Installation von Nightly Builds vorgeschlagen. Hier solltest du allerdings vorsichtig sein, denn dieses Versionen sind fehleranfälliger als echte Betas oder Release Candidates.


Schreibe einen Kommentar