Die Merkmale des Headers einer WordPress-Website:
- Der Header, der Kopf der Website, sieht auf allen Seiten gleich aus.
- Im Header stecken typischerweise der Logo-Block und der Navigations-Block.
- Im Header können weitere Blöcke eingefügt werden, zum Beispiel ein Suchmaschinen-Block.
Dieses Tutorial funktioniert mit allem Block-Themes.
WordPress-Header bearbeiten
- Website-Editor öffnen
- Blöcke in den Header einfügen
- Blöcke horizontal ausrichten
- Blöcke vertikal ausrichten
- Tipp für die Navigation
Website-Editor öffnen

Den Header bearbeitest du über den Website-Editor. So öffnest du den Website-Editor:
- Logge dich in WordPress ein.
- Klicke auf eine beliebige Seite. Oder auf die Homepage, die Startseite deiner Website.
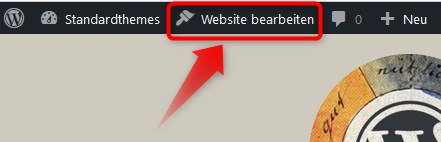
- Klicke in der schwarzen Leiste oben auf Website bearbeiten, rechts neben dem Icon mit dem breiten Malerpinsel. Damit hast du den Website-Editor geöffnet.
Blöcke in den Header einfügen

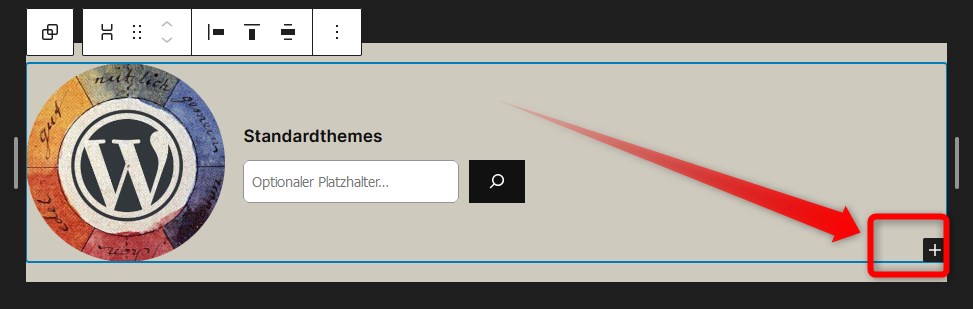
Auch im Header findest du das Pluszeichen, den Block-Inserter. Mit einem Klick auf das + kannst du jede Art von Blöcken in den Header einzufügen.
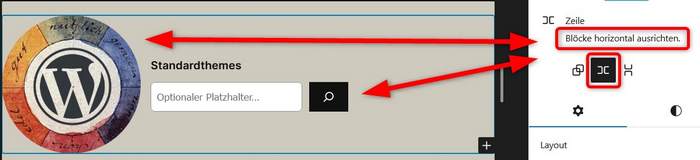
Blöcke horizontal ausrichten

Blöcke kannst du auf zwei Arten ausrichten:
- Horizontale Ausrichtung, also nebeneinander in einer Zeile.
- Vertikale Ausrichtung, also übereinander in einem Stapel.
Im obigen Beispiel ist der Suchmaschinen-Block horizontal angeordnet, in einer Zeile rechts neben dem Logo.
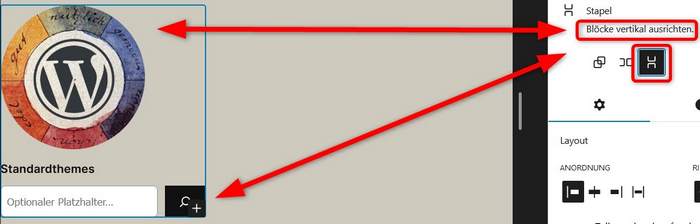
Blöcke vertikal ausrichten

Im obigen Beispiel sind die Blöcke vertikal ausgerichtet, also in einem Stapel. Die Suchmaschine ist jetzt unterhalb des Logos angeordnet.
Tipp für die Navigation
Der Navigations-Block erscheint je nach Bildschirmgröße „ausgeklappt“ oder nur als Icon. Wenn du sicher sein willst, dass besonders wichtige Links auch auf Tablets und Handys angezeigt werden, musst du sie außerhalb des Navigationsmenüs platzieren.


Schreibe einen Kommentar