Google Fonts in WordPress hinzufügen und lokal speichern. Früher war das Hinzufügen von Schriftarten, auch Fonts genannt, eine komplizierte Angelegenheit. Heute sind Google Fonts in fünf Minuten installiert. In diesem Tutorial zeige ich dir, wie du dein WordPress mit neuen Schriftarten ergänzt.
Update: Die Fonts in WordPress Twenty Twenty-Five ansehen.
Google Fonts in WordPress
- Website-Editor öffnen
- Stile bearbeiten
- Typografie-Einstellungen verwalten
- Die Schriftverwaltung von WordPress
- Mit Google Fonts verbinden
- Google Fonts auswählen
- Google Fonts installieren
- Schriftbibliothek überprüfen
- Typografie-Menü einblenden
- Haken bei Schriftfamilie setzen
- Schriftart zuweisen
- Google Fonts-Abmahnungen vermeiden
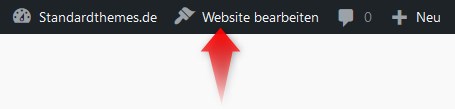
Website-Editor öffnen

- Klicke auf Website bearbeiten, um den -> Website-Editor öffen.
- Weiter geht es dann mit der Bearbeitung der -> Stile.
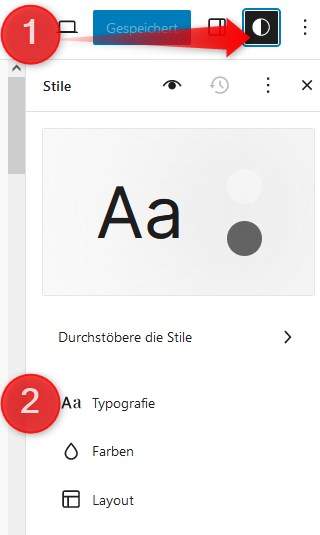
Stile bearbeiten

- Klicke rechts oben auf das Stile-Icon (den Halbmond).
- Klicke rechts darunter auf Typografie.
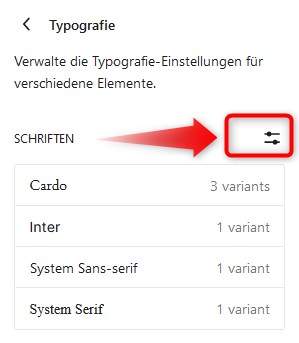
Typografie-Einstellungen verwalten

Nächster Schritt: Klicke bei Schriften rechts auf das Icon mit den Schiebereglern, um die Schriftverwaltung zu öffnen.
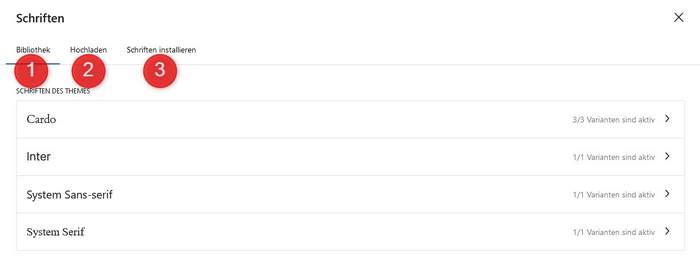
Die Schriftverwaltung von WordPress

In der WordPress-Schriftverwaltung siehst du nun drei Register:
- Bibliothek – diese Schriftarten hat dein Theme schon installiert.
- Hochladen – hier kannst du neue Schriften hochladen.
- Schriften installieren – hier geht es weiter, um Google Fonts lokal und damit datenschutzgerecht zu installieren. Lokal speichern heißt: Informationen über deine Website-Besucher werden nicht an Google weitergegeben.
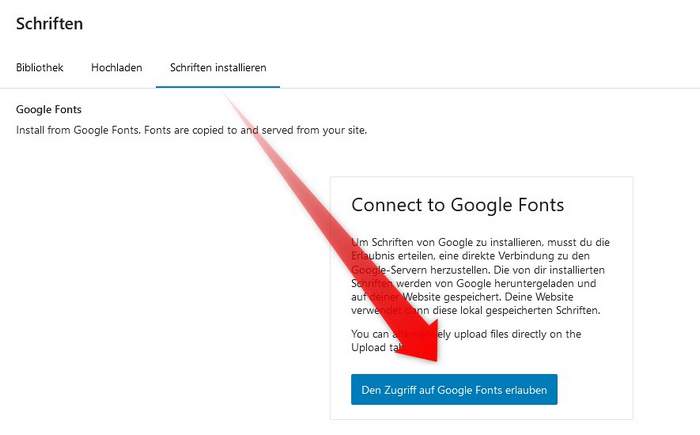
Mit Google Fonts verbinden
Kleiner Hinweis: Google Fonts lassen sich auch ohne WordPress durchstöbern. Du kannst dich also auch vorher in Ruhe bei Google umsehen.

Klicke auf Den Zugriff auf Google Fonts erlauben. Damit öffnet Google seine Schriftensammlung für dich. Die Auswahl an Fonts ist gigantisch.

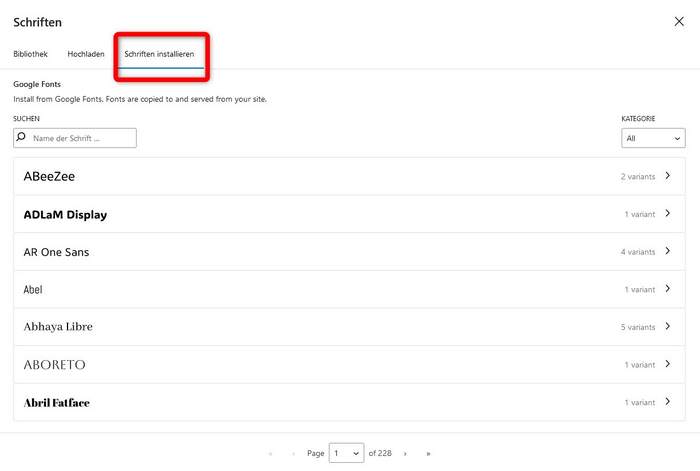
Qual der Wahl: Google bietet mehr als 1.000 Schriftarten zur Auswahl. Aber es gibt zum Glück eine Filtermöglichkeit (nach Serifen- und serifenlosen Schriften) und eine Font-Suchmaschine. Ich klicke auf die Suchmaschine.
Google Fonts auswählen

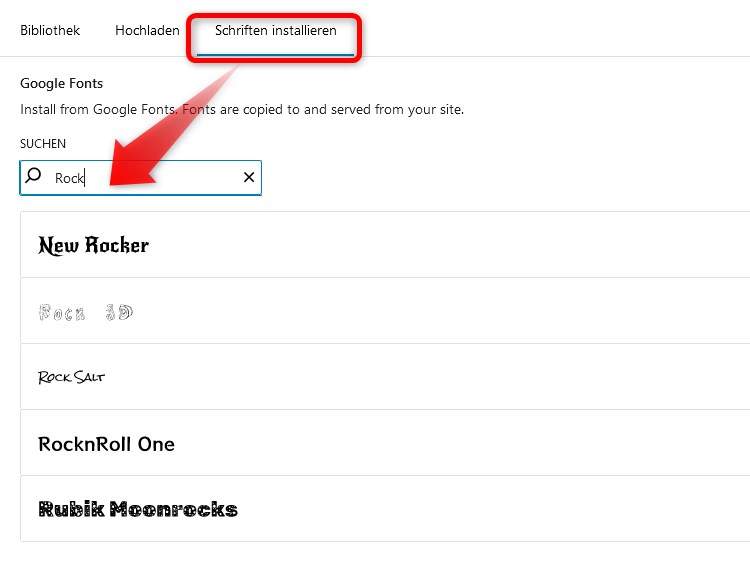
Ich arbeite gerade an einer Website für eine Disco. Also gebe ich mal Rock in die Fontsuche ein und schau, was Google Fonts ausspuckt …

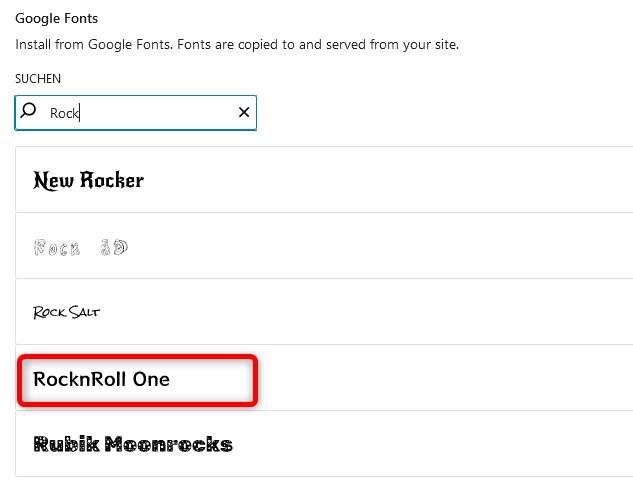
Hm, nehme ich New Rocker oder RocknRoll One? Ich entscheide mich knapp für den Google-Font RocknRoll One. Der ist besser lesbar.
Google Fonts installieren

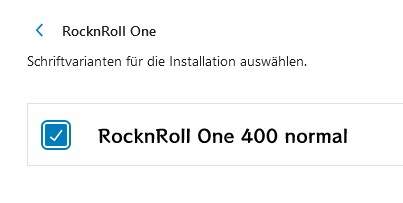
Die neue Schriftart hab ich für die Installation ausgewählt und anschließend mit einem Klick sofort lokal installiert, also in meinem WordPress und in meinem Webspace. Wer es genau wissen will: Die Schrift liegt jetzt im Ordner wp-content im Unterordner fonts.

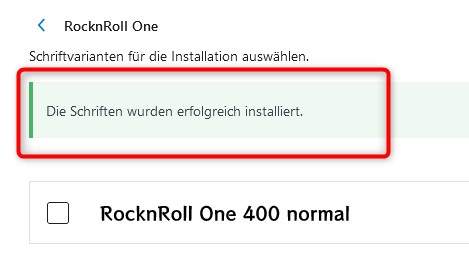
Die Schriftart wurde erfolgreich installiert. Hurra, meine WordPress-Schriftbibliothek hat Zuwachs.
Schriftbibliothek überprüfen

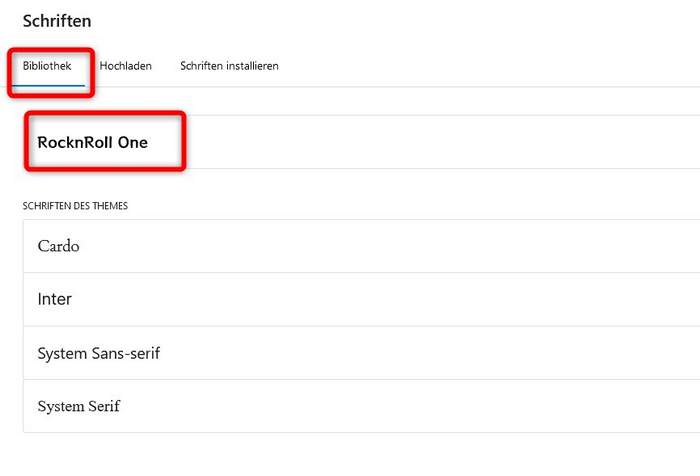
Zur Kontrolle klicke ich auf die Registerkarte Bibliothek. Ergebnis: Die Schriftbibliothek hat Zuwachs bekommen, der neue Google Font ist drin.
(Die anderen Schriften wie Cardio und Inter stammen von meinem Theme Twenty Twenty-Four).

Okay, die neue Schriftart steht zur Verfügung, jetzt soll sie eingesetzt werden. Aber erst muss das Typografie-Menü eingeblendet werden.
Typografie-Menü einblenden

Erster Schritt zur Verwendung der neuen Schriftart: Die Stilbearbeitung verlassen und rechts oben auf das Icon mit der Seitenleiste klicken.

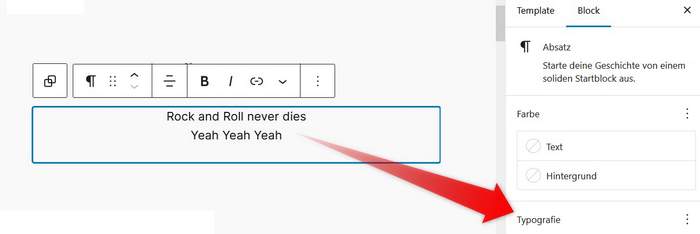
Zunächst wird der Block ausgewählt, für den die neue Schriftart bestimmt ist. Dann folgt ein Klick auf Typografie.

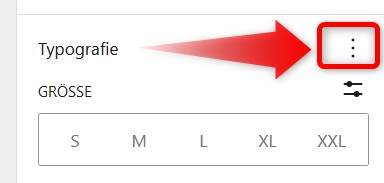
Hinter Typografie klicke ich auf das „Ampel-Icon“, also die drei Punkte untereinander.
Haken bei Schriftfamilie setzen

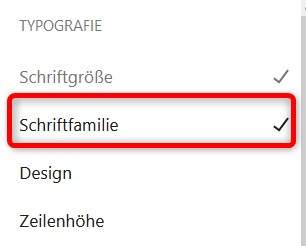
Jetzt setze ich einen Haken hinter Schriftfamilie.

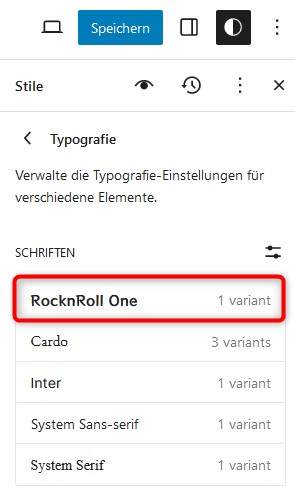
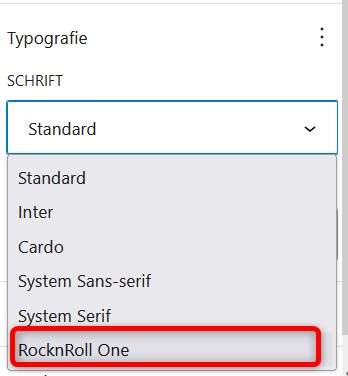
Im Typografie-Menü sehe ich: Die neue Schriftart nun zur Auswahl. Nun will ich den neuen Google Font zuweisen.
Schriftart zuweisen

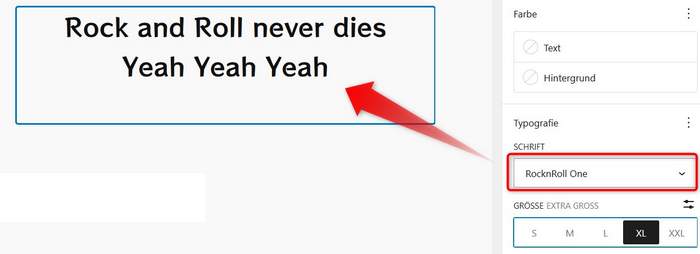
- In der Hauptspalte ist der Block ausgewählt (erkennbar am dünnen blauen Rahmen.
- In der rechten Spalte wird die neue Schrift zugewiesen.

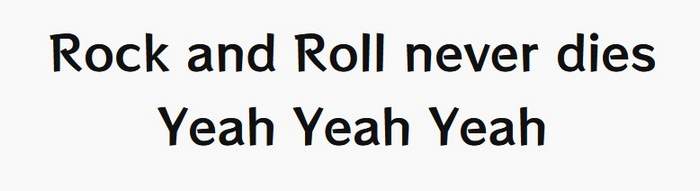
Mission erfüllt! Der neue Schriftzug macht sich gut.
Google Fonts-Abmahnungen vermeiden
War da was? Ja, im Jahr 2023 waren WordPress-Admins von einer Google Fonts-Abmahnwelle betroffen. Grund war aber nicht die Verwendung der Google Fonts an sich, sondern die Art und Weise der Einbindung. Es gibt diese beiden Möglichkeiten:
- Keine lokale Speicherung der Google Fonts: Abmahngefahr!
Der vom Admin eingesetzte Google Font wird, sobald Besucher die Website aufrufen, von den Google-Servern geladen. Dabei werden Informationen über das Besucherverhalten an Google weitergeleitet. Es besteht also eine Auftragsdatenverarbeitung (AV): Der Seiten-Admin erhebt Daten im Auftrag von Google. Hier entsteht Abmahngefahr. - Lokale Speicherung des Google Fonts: Keine Abmahngefahr.
Der Betreiber der Website speichert den von ihm eingesetzten Google Font lokal, also innerhalb der WordPress-Installation. Es werden keine Besucherdaten weitergegeben. Eine Auftragsdatenverarbeitung findet nicht statt. Keine Abmahngefahr.
Wenn du deine Schriftarten so installiert hast, wie in diesem Tutorial beschrieben, besteht keine Abmahngefahr!

Hat alles geklappt mit den Google-Schriftarten? Oder gibt es noch ein Problem? Dann schreib einen Kommentar!


Schreibe einen Kommentar