Über das Stilbuch kannst du die Farbe und die Hintergrundfarbe der Überschriften H1 bis H6 ändern – und zwar getrennt für jede Übeschriften-Ebene. Beispiel:
- Alle Überschriften der Ebene H2 werden rot angezeigt.
- Alle Überschriften der Ebene H3 werden blau angezeigt.
- Alle Überschriften der Ebene H4 werden grün angezeigt.
Zum Stilbuch kommst du über den Website-Editor.
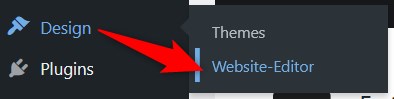
Den Website-Editor öffnen

Klicke in der schwarzen Menüleiste links auf Design / Website-Editor.
Das Stilbuch öffnen

Klicke bei Design auf Stile.

Klicke auf das Icon mit dem Stift, um Bearbeitungen im Stil vorzunehmen.
Farben im Stilbuch ändern

Jetzt wechselst du von der linken in die rechte Seitenleiste und klickst Farben an.
Element auswählen

Jetzt klickst du rechts neben ELEMENTE, auf das „Ampel-Icon“, das Symbol mit den drei Punkten untereinander.

Jetzt setzt du einen Haken hinter das Element, das du bearbeiten möchtest. Beispiel: Wenn du die Farbe der Überschriften bearbeiten möchtest, setzt du hinter Überschrift einen Haken.
Überschriften H1 bis H6 auswählen

Du kannst jeder Art von Überschriften, von H1 bis H6, eine eigene Farbe zuweisen.

Im Beispiel wurde die Überschriften H2 ausgewählt.
Farben ändern

Jetzt kannst du die Textfarbe und die Hintergundfarbe der ausgewählten Überschriften ändern. Im Beispiel:
- Textfarbe der H2-Überschriften ändern.
- Hintergrundfarbe der H2-Überschriften ändern.
- Farbverlauf als Hintergrundfarbe für H2-Überschriften.

Schreibe einen Kommentar