Bildrand mit Schatten. Wie fügst du allen Bildern in WordPress einen Schatten hinzu, zum Beispiel einen dezenten Schlagschatten rechts und unten am Bild? Das geht heute ohne Plugin, ohne CSS, ohne Code und ohne Pagebuilder. Alles, was du dazu brauchst, ist das Stilbuch von WordPress.
Schlagschatten für Bilder erzeugen
- Website-Editor öffnen
- WordPress Stilbuch öffnen
- Im Stilbuch Medien auswählen
- Schlagschatten auswählen
- Schatten für andere Blöcke
Website-Editor öffnen

Klicke auf den Website-Editor, also auf Website bearbeiten. Rechts öffnet sich dann das Stile-Icon, ich nenne es Halbmond. Klicke auf den Halbmond, um das Stilbuch zu öffnen.
WordPress Stilbuch öffnen

Unterhalb des Auge-Icons (es steht für das Stilbuch), klickst du auf Schatten.
Im Stilbuch Medien auswählen

Jetzt klickst du noch einmal auf das Auge (1) und bist im Stilbuch. Im Hauptfenster wählst du das Register Medien (2). Dann klickst du in der rechten Spalte bei Schatten auf Schlagschatten (3) und wählst deinen bevorzugten Schlagschatten aus.
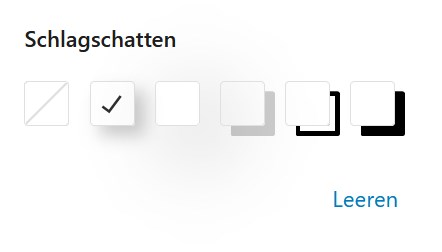
Schlagschatten auswählen

Jetzt wählst du deinen bevorzugten Schlagschatten für alle Bilder aus. Ab jetzt haben alle deine Bilder diesen Schatten.
Schatten für andere Blöcke
Gute Nachricht: Mit WordPress 6.7 können Schatten auch für Gruppenblöcke eingesetzt werden.


Schreibe einen Kommentar