Bilder für WordPress optimieren. Für WordPress sind zu große Bilddateien eine Katastrophe. Die Gründe:
- Google crawlt eine Website nur für eine bestimmte Zeitspanne. Was die Monsterbilder, also Bilder mit einer riesigen Dateigröße, vom sogenannten Crawling-Budget verschlungen haben, ist für deinen übrigen Content verloren.
- Niemand will warten. Je größer die Datei, deso länger die Ladeeit. Wenn deine Website zu lange lädt, klicken die Besucher zur Konkurrenz weiter.
Vor dem WordPress-Upload
Was tun? Du musst die Bilder für WordPress optimieren, und zwar vor dem Hochladen. WordPress ist definitiv kein Bildbearbeitungsprogramm. Das sind die Basics der Bild-Aufbereitung für den Einsatz im Internet:
- Bildabmessungen müssen verkleinert werden
Je kleiner die Abmessungen eines Bildes, desto weniger Daten müssen übertragen werden. Beschneide das Bild oder skaliere das Bild herunter. Tipp: Skaliere das Bild auf eine Breite von etwa 800 Pixel für normale Bilder und 1200 Pixel für besondere Bilder und Produktbilder (falls du einen Shop betreibst) herunter. Die Bildhöhe passt sich in den gängigen Bildbearbeitungsprogrammen automatisch an, ohne das Seitenverhältnis zu ändern - Maximale Breiten sollten einheitlich sein
Verwende, wenn es nicht zu viele Umstände macht, einheitliche maximale Breiten. Das hat den Vorteil, dass ein WordPress-Themewechsel kein Bilderchaos verursacht. - Eine Auflösung von 72 Pixel genügt
Gehe mit der Auflösung auf 72 Pixel runter. Höhere Auflösungen kosten Performance. - Für das Internet müssen Bilder komprimiert werden
Wähle im Bildbearbeitungsprogramm beim Export, also bei „Speichern unter“, die Endung .jpg oder .jpeg. Experimentiere dort mit der Qualität. 75% Qualität reicht immer, 65 % ist in der Regel auch okay. Der Qualitätsverlust ist im Internet nicht wahrnehmbar, aber die Komprimierung reduziert die Bildgröße extrem. Nach der Komprimierung sollte die Dateigröße eines Bildes unter 0,1 MB, also unter 100 kB betragen. Gut ist ein Wert zwischen 30 kB und 60 kB. - Der Dateiname sollte aussagekräftig sein
Aus SEO-Gründen: Speichere das Bild zum unter einem Namen, der es beschreibt. Dann kann auch Google mehr damit anfangen.
Schlechter Name: bild300x200.jpg.
Guter Name: koelner-dom.jpg.
Bildbearbeitungsprogramme im Vergleich
WordPress ist kein Bildberabeitungsprogram, dafür sind diese Programme da:
- Photoshop – Photoshop kostet Geld, ist aber halbwegs zu bedienen. Aber: für Photoshop musst du ein Abo abschließen. Nur für WordPress lohnt sich das Abo kaum. Eine Alternative ist der Kauf von einer älteren Photoshop-Version ohne Abo-Zwang.
- GIMP – GIMP ist kostenlos, braucht aber schon eine lange Einarbeitungszeit. Meine Meinung: GIMP hat gute Schriftarten und gute Funktionen, ist aber ein Monstrum. Ich quäle mich seit Jahrzehnten damit herum.
- Photo Filtre – Photo Filtre ist kostenlos und ein Geheimtipp. Das Programm ist leicht erlernbar. Leider sind die Schriftarten von Photo Filtre nicht sehr attraktiv.
- Microsoft Paint – ist kostenlos in Windows 11 jetzt auch mit KI-Funktionen ausgestattet.
- Photoline – eine schnuckelige Bildbearbeitung mit nettem Supportforum. Photoline kannst du 30 Tage kostenlos testen, danach kostet das Programm 79,- Euro.
PS: Hast du noch einen Tipp zu kostenlosen Bildbearbeitungs-Programmen? Dann schreibe ihn gerne in die Kommentare.
Komprimieren eines JPEG-Bilds

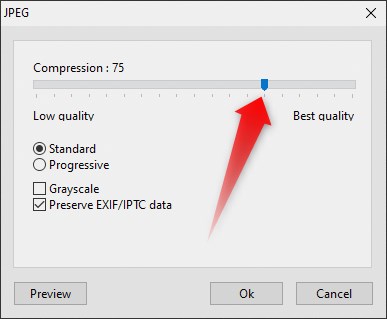
Der mit Abstand wichtigste Schritt der Bildoptimierung für das Internet ist die Kompression. Alle gängigen Bildbearbeitunsprogramme bieten dir eine Kompression an, sobald du JPG oder JPEG als Format ausgewählt hast und das Bild speichern bzw. exportieren willst. Mit einem Schieberegler stellst du eine Qualität zwischen 0 (niedrigste Qualität) und 100 (höchste Qualität) ein. Mit Werten zwischen 65 und 75 Prozent liegst du meistens richtig.
Beitragsbilder verwenden

Das Feature der Beitragsbilder ist dann für dich interessant, wenn du WordPress als Blog betreibst. Beitragsbilder werden auf der Startseite des Blogs und oberhalb von Blogbeiträgen eingeblendet. Bei älteren Themes war die Abmessung der Beitragsbilder noch vorgeschrieben, bei neueren Block-Themes kannst du frei wählen. Verwende trotzdem immer die gleichen Abmessungen, dann sieht deine Blog-Startseite einheitlicher aus. Das sind die Basics meiner Beitragsbilder auf Standardthemes.de:
- Jeder Beitrag erhält ein Beitragsbild.
- Jedes Beitragsbild hat die Abmessung von 780 x 310 Pixel.
PS: Die Abmessung ist Zufall. Mein erstes Beitragsbild hatte diese Größe, die Nachfolger schneide ich in meinem Bildbearbeitungsprogramm zu, bevor ich die Bilder in die Mediathek von WordPress hochlade.
Bilder im Internet vor Diebstahl schützen

Im Internet werden Bilder gemopst, was das Zeug hält. Vor allen Dingen in Social-Media-Netzwerken ist da keinerlei Schuldbewusstsein vorhanden. Technisch kannst du das Stehlen deiner Bilder nicht verhinde. Mit einem Screenshot kann alles, was auf einem Bildschirm angezeigt wird, auch von allen abgespeichert wrden.
Es bleibt nur die sanfte Methode. Du bereitest gerade ein Bild in deinem Bildbearbeitungprogramm für den Einsatz im Internet vor? Dann exportierte das Bild noch nicht. Im Bildbearbeitungsprogramm hast du die Möglichkeit, einen Schriftzug direkt auf dem Bild zu platzieren – mit diversen Vor- und Nachteilen.
Nachteile eines Schriftzugs auf dem Bild
- Der Schriftzug verunstaltet das Bild.
- Der Schriftzug kann leicht wegretuschiert werden.
Vorteile eines Schriftszugs auf dem Bild
- Du setzt ein Zeichen: Liebe Leute, meine Aufnahme ist zwar im Internet, steht aber nicht zur freien Verfügung. Ob sich alle daran halten, steht in den Sternen.
- Wenn du deine URL auf deinen Bildern platzierst, gewinnst du mit etwas Glück durch die Bilderdiebe auch Seitenbesucher.
Wenn alles passt, geht es jetzt hier weiter: Bilder in WordPress einfügen.
Kostenlose Bildquellen
Noch ein Wort zu Bildquellen: Neben den kostenpflichtigen wie Adobe Stock oder Shutterstock gibts ja auch noch das kostenlose Pixabay. Da heißt es auf der Startseite:
Beeindruckende kostenlose & lizenzfreie Bilder. Mehr als eine Million hochwertige Stock-Bilder und -Videos; geteilt von unserer talentierten Community.
Pixabay Werbung
Kostenlos heißt allerdings nicht, dass alle Bilder ohne Kennzeichnung und für alle Zwecke verwendet werden dürfen. Die Kennzeichnungspflicht hängt von der jeweiligen Lizenz ab, am unproblematischsten ist die Lizenz CC0. Da die rechtlichen Vorschriften in den letzten Jahren immer komplizierter wurden, verwende ich heute gar kein Material aus Bilderbörsen mehr, auch nicht aus kostenlosen.
Urheberrecht erlischt nach 70 Jahren
Kostenlos und rechtlich unbedenklich sind Bilder, deren Urheber (Maler oder Fotografen) mindestens seit 70 Jahren verstorben sind. Solche Bilder nehme ich dann auch gerne als Beitragsbilder für diesen Blog. Mit der Mona Lisa von Leonardo da Vinci (1452-1519) bin ich auf der sicheren Seite. Bilder von Picasso verwende ich dagegen nicht, der Maler starb erst 1973.
Neue Beiträge auf Standardthemes.de

Klappt es bei dir mit den Bildern in WordPress? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar