Kein WordPress ohne Logo! Ich zeige dir, wie du ein Logo in WordPress einfügst. Verwendetes Theme: Twenty Twenty-Four. Die Methode funktioniert aber auch mit Twenty Twenty-Five oder jedem anderen Block-Theme.
Logo in WordPress einfügen
- Website-Editor öffnen
- Header bearbeiten
- Websitelogo-Block auswählen
- Das Logo platzieren
- Logo als Website-Icon
- Logo im Footer
- Logo im Footer vergrößern
- Logo und Markenrecht
- Tipp: Logo kostenlos erstellen
Website-Editor öffnen

Dein Logo soll auf jeder einzelnen Seite zu sehen sein! Aber natürlich baust du es nicht mühsam auf allen einzelnen Seiten ein. Das Logo wird im Header (Kopf) platziert, also einem Bereich der Website, der überall gleich aussieht. Um den Header zu bearbeiten, benötigst du den Website-Editor.
So öffnest du den Website-Editor:
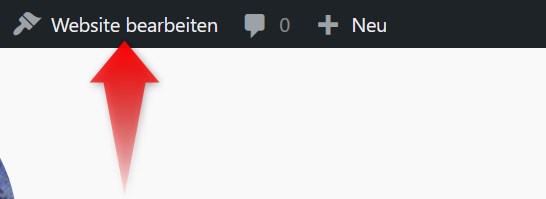
- Klicke oben in der schwarzen Menüleiste auf Website bearbeiten.
Header bearbeiten

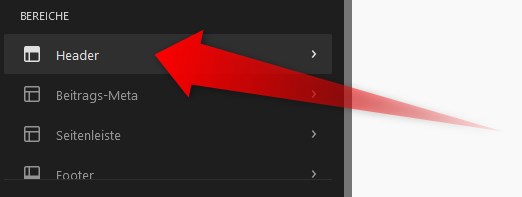
Der Website-Editor ist geöffnet? Okay, dann klickst du links bei BEREICHE auf den Menüpunkt Header.
PS: Es gibt in WordPress verschiedene Wege, um in den Website-Editor und in den Bearbeitungsmodus für den Header zu gelangen. Es ist okay, wenn du einen anderen Zugang gefunden hast.
Websitelogo-Block auswählen

WordPress hat für alles einen Block. Der Block für dein Logo nennt sich Websitelogo-Block.
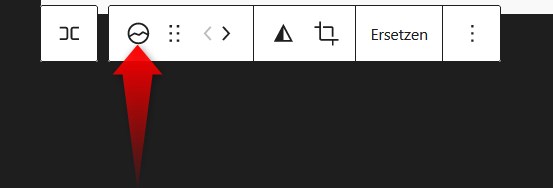
- Wenn du WordPress frisch installiert hast, ist der Websitelogo-Block schon im Header enthalten. Du erkennst ihn am Icon mit den zwei Berggipfeln im Kreis. Klicke das Icon an, um dein Logo von deinem Computer hochzuladen und in den Block einzufügen.
PS: Dein Logo wandert mit dem Upload auch in deine Mediathek. - Falls das Icon in deinem Header nicht zu sehen ist: Nutze den Block-Inserter (Pluszeichen), um einen neuen Block auszuwählen. Tippe dann die ersten Buchstaben von Websitelogo in die Blocksuche ein. Dann wähle den BlockWebsitelogo aus.
Das Logo platzieren

So platzierst du das Website-Logo richtig:
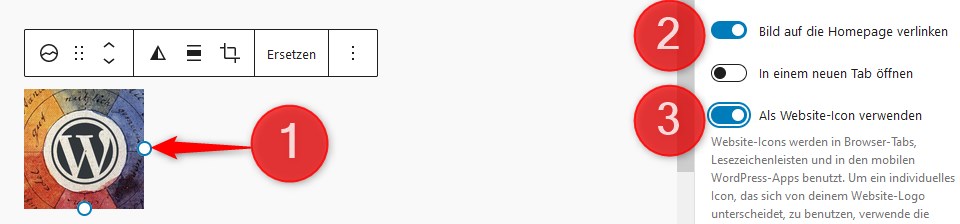
- Das Logo von deinem Computer hochladen. Falls du es schon früher einmal hochgeladen hast, kannst du es auch aus der Mediathek anwählen.
- Den Schieberegler Bild auf die Homepage verlinken aktivieren.
- Den Schieberegler Als Website-Icon verwenden aktivieren.
Den Schieberegler In einem neuen Tab öffnen solltest du nicht aktivieren. Bei deinen Besuchern würde sich dann jedesmal ein neuer Browser-Tab öffnen, wenn sie auf das Logo klicken.
Logo als Website-Icon

Mit der Aktivierung des Schiebers bei Als Website-Icon verwenden erscheint das Logo auch als Icon im Browser-Tab. Das ist gut für das Corporate Design, also das einheitliche Erscheinungsbild. Es ist wichtig. dass deine Website einen Wiedererkennungswert besitzt, denn sonst geht sie in der Masse der Websites unter.
Logo im Footer

In neueren Themes, zum Beispiel in Twenty Twenty-Four und Twenty Twenty-Five, wird das Logo automatisch auch im Footer eingeblendet. Wenn ein Besucher auf das Logo im Footer klickt, gelangt er zu deiner Startseite. Das Logo wird im Footer allerdings sehr klein dargestellt. Es ist empfehlenswert, die Größe des Footer-Logos etwas anzupassen.
Logo im Footer vergrößern

Auf Standardthemes.de haben ich mein quadratisches Logo im Footer auf 70 x 70 Pixel vergrößert. So passt du dein Footer-Logo an:
- Klicke auf Website bearbeiten.
- Klicke auf das Stift-Icon.
- Wähle den Bereich Footer.
- Klicke auf den Block für das Footer-Logo.
- Ziehe an den Anfassern des Footer-Logos.
Logo und Markenrecht
Vorsicht Markenrecht! Ich hatte, als ich diesen Beitrag schrieb, peinlicherweise das WordPress-Logo als Teil meines eigenen Logos verwendet. Zum Glück hab ich das Logo wieder entfernt, bevor es Ärger gab. Denn WordPress ist zwar eine Open-Source-Software, aber das WordPress-Logo ist gesetzlich geschützt und seit 2010 im Besitz der WordPress Foundation. Folgende Markenrichtlinien gelten für das WordPress-Logo:
- Das WordPress-Logo darf nicht als Werbung für das eigene Produkt verwendet werden.
- Das WordPress-Logo darf nicht als Teil eines eigenen Logos verwendet werden.
PS: Solche Markenrichtlinien gelten nicht nur für das WordPress-Logo, sondern für 99,99 Prozent aller gesetzlich geschützten Logos. Wer sich keinen juristischen Ärger und die Missachtung der Community einhandeln will, hat zwei Möglichkeiten:
- Ein eigenes Logo selbst entwickeln.
- Eine Agentur mit der Entwicklung eines Logos beauftragen.
Erlaubte Verwendung des WordPress-Logos

Auf standardthemes.de darf ich das WordPress-Logo im Rahmen von Beiträgen und Seiten verwenden, weil der Hauptzweck meines Projekts in der Verbreitung und Verbesserung der WordPress-Software liegt. Ich darf damit meine Beiträge und Seiten aber nur illustrieren. Zur Unterscheidung:
- Nein: WordPress-Logo teilweise oder ganz als eigenes Logo verwenden.
- Ja: WordPress-Logo zur Illustration meiner Beiträge verwenden.
Ich darf nicht den Eindruck erwecken, die WordPress-Foundation zu vertreten.
.
Tipp: Logo kostenlos erstellen

Du hast noch kein Logo und willst nicht viel Geld für die Logo-Entwicklung ausgeben? Dann erstelle dir selbst ein Logo. Das geht über Online-Logo-Generatoren, zum Beispiel Canva. Canva liefert in der kostenlosen Versionen allerdings eine eher bescheidene Qualität ab. Eine Alternative bieten kostenlose Grafik-Programme an, die du auf deinem Computer installieren kannst. Ein Klassiker aus der Open-Source-Szene nennt sich Inkscape, das Proramm kann auf stolze 20 Jahre Entwicklungsgeschichte verweisen.
Inkscape ist ein Vektor-Zeichenprogramm. Vektorgrafiken haben den Vorteil, dass sie ohne großen Aufwand und Qualitätsverlust vergrößert und verkleinert werden können. Inkscape ist ideal, um ein skalierbares Logo zu erstellen. Inkscape 1.4 ist im Oktober 2024 erschienen und läuft auf Windows, Mac und Linux. Im Gegensatz zu den Online-Logo-Generatoren benötigst du einige Stunden Einarbeitungszeit, um dein Logo zu erstellen. Dafür hast du diese Vorteile:
- Inkscape ist kostenlos.
- Du kannst die Logo-Datei in jedem Bearbeitungsschritt abspeichern und jederzeit das Logo nachbessern. Du musst nicht wieder bei Null anfangen.
- Was du mit Inkscape erstellt hast, gehört auch dir (falls du kein fremdes Material „Rohmaterial“ eingesetzt hast). Du musst keine Texte über Lizenzen lesen.
Neue Beiträge auf Standardthemes.de

Klappt es bei dir mit dem Einfügen des Logos? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.


Schreibe einen Kommentar