Bildrand mit Schatten. Wie fügst du allen Bildern in WordPress einen Schatten hinzu, zum Beispiel einen dezenten Schlagschatten rechts und unten am Bild? Das geht heute ohne Plugin, ohne CSS, ohne Code und ohne Pagebuilder. Alles, was du dazu brauchst, ist das Stilbuch deines Themes. Die meisten neueren Block-Themes verfügen über ein Stilbuch, und natürlich sind auch die Standardthemes Twenty Twenty-Four und das aktuelle Twenty Twenty-Five damit ausgestattet.
Schlagschatten für Bilder erzeugen
- Website-Editor öffnen
- WordPress Stilbuch öffnen
- Im Stilbuch Medien auswählen
- Schlagschatten auswählen
- Schatten für andere Blöcke
Website-Editor öffnen

Klicke auf den Website-Editor, also auf Website bearbeiten. Rechts öffnet sich dann das Stile-Icon, ich nenne es Halbmond-Icon. Klicke auf den Halbmond, um das Stilbuch zu öffnen.
WordPress Stilbuch öffnen

Unterhalb des Auge-Icons (es steht für das Stilbuch), findest du verschiedene Möglichkeiten, um die gesamte Optik deiner Website an zentraler Stelle zu definieren. Alle Einstellungen des Stilbuchs wirken sich sofort auf die gesamte Website aus.
Für die Definition aller Schatten auf auf deiner Website klickst du auf das Icon mit den Sonnenstrahlen.
Im Stilbuch Medien auswählen

Jetzt klickst du noch einmal auf das Auge (1) und bist im Stilbuch. Im Hauptfenster gibt es verschiedene Register: Text, Medien, Design, Widgets und Theme. Für die Definition von Bildschatten wählst du das Register Medien (2). Dann klickst du in der rechten Spalte bei Schatten auf Schlagschatten (3) und wählst deinen bevorzugten Schlagschatten aus.
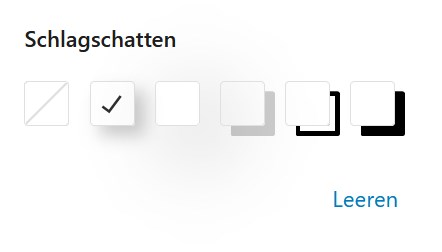
Schlagschatten auswählen

Jetzt wählst du von fünf Schattentypen deinen bevorzugten Schatten aus, zum Beispiel den Schlagschatten. Ab jetzt haben alle deine Bilder genau diesen Schatten. Mit der Schaltfläche ganz links kannst du die Schatten auch wieder deaktivieren.
Schatten für andere Blöcke
Gute Nachricht: Mit WordPress 6.7 können Schatten auch für Gruppenblöcke eingesetzt werden. Anleitung:
- Erstelle einen Block, zum Beispiel einen Absatz-Block.
- Gruppiere den Absatz-Block: Klicke in der Listenansicht auf die drei Punkte (Ampelmenü) und wähle dann im Kontextmenü Gruppieren.
- Klicke auf die Gruppe (nicht auf den Block!).
- Öffne die rechte Seitenleiste, den Inspektor
- Klicke auf das Halbmond-Symbol
- Wähle einen Schatten aus.
- Weise der Gruppe und dem Block dieselbe Hintergrundfarbe zu.

Bist du mit deinem Schatten zufrieden? Mein Name ist Bernd Schmitt und ich betreibe standardthemes.de.
Wenn du eine Frage hast, schreib einfach einen Kommentar.

Schreibe einen Kommentar