Geh mal in den Editor! Diese Antwort erhältst du gar nicht so selten, wenn du vom WordPress-Support eine Problemlösung haben willst. Aber was ist das Überhaupt? In der digitalen Welt ist ein Editor ein Programm oder Werkzeug, mit dem sich etwas bearbeiten lässt. Beispiele:
- Der Audio-Editor Audacity dient der Bearbeitung von Audiodateien.
- Der Video-Editor DaVinci Resolve dient der Bearbeitung von Videodateien.
- Der Quellcode-Editor Notepad ++ dient der Bearbeitung von Quellcode.
WordPress ist ein komplexes Programm, das insgesamt fünf Editoren enthält.
Die 5 WordPress-Editoren
- Die fünf WordPress-Editoren
- 1. Der klassische Editor
- 2. Der Block-Editor
- 3. Der Website-Editor
- 4. Der Theme-Datei-Editor
- 5. Der Plugin-Datei-Editor
Die fünf WordPress-Editoren
Die WordPress-Editoren in der Übersicht:
- Der klassische Editor, er wird in veralteten Themes verwendet, aber auch noch für die Produktbeschreibungen in -> WooCommerce. Der klassische Editor wird aussterben.
- Der Block-Editor, auch Gutenberg-Editor genannt. Er ist das Markenzeichen von Block-Themes.
- Der -> Website-Editor. In diesem Editor bearbeitest du zum Beispiel den Header und den Footer.
- Der Theme-Datei-Editor. Achtung: Hier droht Gefahr! Hier bearbeitest du ein Theme im Quellcode! Nur für WordPress-Profis!
- Der Plugin-Datei-Editor. Achtung: Hier droht Gefahr! Hier bearbeitest du ein Plugin im Quellcode. Nur für WordPress-Profis!
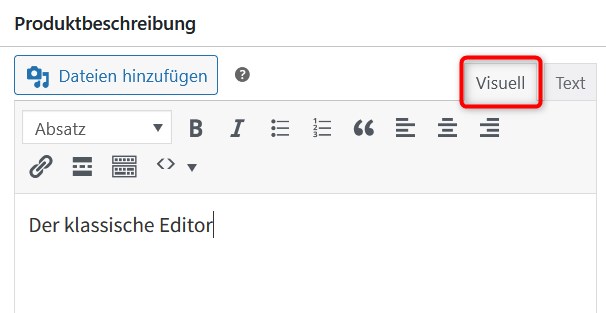
1. Der klassische Editor

Im klassischen Editor sind alle Funktionen in einem Drop-down-Menü und einer Werkzeugleiste integriert. Rechts oben kann zwischen zwei Arbeitsmodi gewechselt werden:
- Visuell – die Ansicht, in der das Endergebnis erscheint.
- Text – der erzeugte HTML-Code.
2. Der Block-Editor

Der Block-Editor öffnet sich, sobald du einen Beitrag oder eine Seite neu anlegst oder bearbeitest. Der Block-Editor hat drei Bereiche:
- Die obere Menüleiste mit dem -> Inserter (dem Plus-Zeichen)
- Das Hauptfenster, hier werden die Inhalte eingegeben.
- Die Sidebar. Hier kann zum Beispiel die Hintergrundfarbe eines Blocks geändert werden.
3. Der Website-Editor

Im Website-Editor wird keine einzelne Seite und kein einzelner Beitrag bearbeitet, sondern das Erscheinungsbild der gesamten Website.
4. Der Theme-Datei-Editor
Mit einem Klick auf Werkzeuge in der schwarzen Menüleiste links öffnet sich ein Untermenü, das zum Theme-Datei-Editor führt. Aber zunächst erscheint diese Warnung:
Achtung!
Du scheinst im WordPress-Dashboard direkte Änderungen an deinem Theme vorzunehmen. Das wird nicht empfohlen! Direkte Änderungen an deinem Theme können zu Fehlern auf deiner Website führen, außerdem können deine Änderungen bei zukünftigen Updates verloren gehen.
Wenn du mehr als das CSS deines Themes optimieren musst, solltest du vielleicht ein Child-Theme erstellen (engl.).
Solltest du dich dennoch dazu entscheiden, direkt zu editieren, empfehlen wir dir mittels Dateimanager eine Kopie mit neuem Namen zu erstellen und das Original zu behalten. So hast du die Möglichkeit, eine funktionierende Version wiederherzustellen, falls etwas schief geht.
5. Der Plugin-Datei-Editor
Mit einem Klick auf Werkzeuge in der schwarzen Menüleiste links öffnet sich ein Untermenü, das zum Plugin-Datei-Editor führt. Der Plugin-Datei-Editor ist für WordPress-Entwickler interessant. Er ermöglicht direkte Eingriffe in den Quellcode eines Plugins.


Schreibe einen Kommentar