Wie ändere ich die Linkfarbe in WordPress für sämtliche Links?
Neue Linkfarbe soll alte Linkfarbe auf allen Seiten ersetzen!
- Früher: Eingabe von CSS-Code.
- Heute: Farbwahl per Mausklick.
Die Linkfarbe in WordPress ändere ich über die Stile.
Verwaltet werden die Stile im Stilbuch.
Linkfarbe in WordPress ändern
- Die WordPress-Stile
- Das WordPress-Stilbuch
- Stilbuch öffnen
- Stile im Stilbuch bearbeiten
- Die Bereiche des Stilbuchs
- Das Register Design öffnen
- Rechte Sidebar: Typografie, Farben und Layout
- Rechte Sidebar: Farben anwählen
- Rechte Sidebar: Linkfarbe anwählen
- Linkfarbe Standard und bei Mauszeigerkontakt
- Neue Farben definieren
Die WordPress-Stile

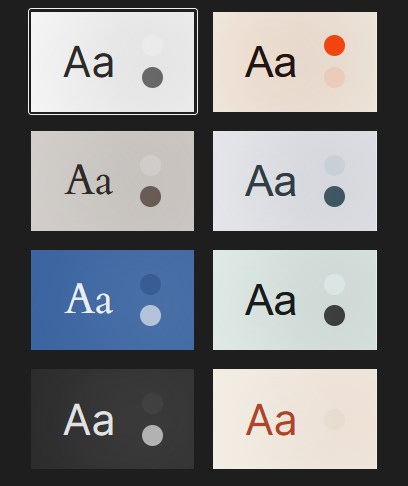
Was sind WordPress-Stile? Stile sind ein Feature der Block-Themes. Im Theme Twenty Twenty-Four kannst du zwischen acht Stilen auswählen und damit Farben, Schriftarten, Schatten und Layout zentral ändern. Die einfachste Methode des Farbwechsels in drei Schritten:

- Klicke in der oberen schwarzen Leiste links auf Website bearbeiten.
- Klicke oben rechts auf das Icon mit dem Halbmond.
- Wechsle deinen Stil.
Wenn dir die neuen Farben genügen, dann ist jetzt alles okay. Vielleicht willst du aber noch auffälligere Links und auffälligere Farben? Dann musst du deinen Stil nachbessern. Für Stil-Optimierungen gibt es das WordPress-Stilbuch.
Das WordPress-Stilbuch
Wozu gibt es das WordPress-Stilbuch? Im Stilbuch hast du die Möglichkeit, deinen ausgewählten Stil an zentraler Stelle anzupassen. Tipp für erfahrene WordPress-Admins: Vergiss Child-Themes, vergiss HTML, vergiss CSS. Deine Theme-Anpassungen machst du ab jetzt im Stilbuch.
Stilbuch öffnen

So öffnest du das Stilbuch:
- Klicke in der oberen schwarzen Leiste links auf Website bearbeiten.
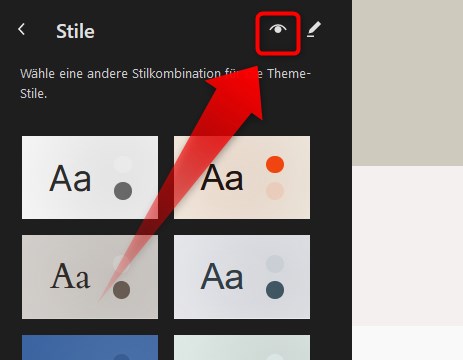
- Klicke auf das Icon mit dem Halbmond, um auf Stile zu gelangen.
- Kicke auf das Icon mit dem Auge, um ins Stilbuch zu gelangen.
Stile im Stilbuch bearbeiten

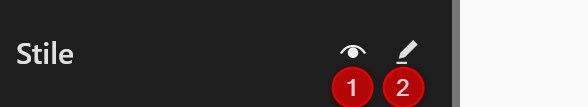
- Klicke auf das Icon mit dem Auge.
- Klicke auf das Icon mit dem Stift, um den Stil zu bearbeiten.
Die Bereiche des Stilbuchs

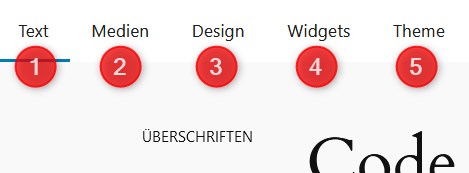
Das WordPress-Stilbuch hat fünf Bereiche, in denen du deinen Stil bearbeiten kannst:
- Text
- Medien
- Design – hier wird das Design der Links festgelegt, und auch die Linkfarbe
- Widgets
- Themes
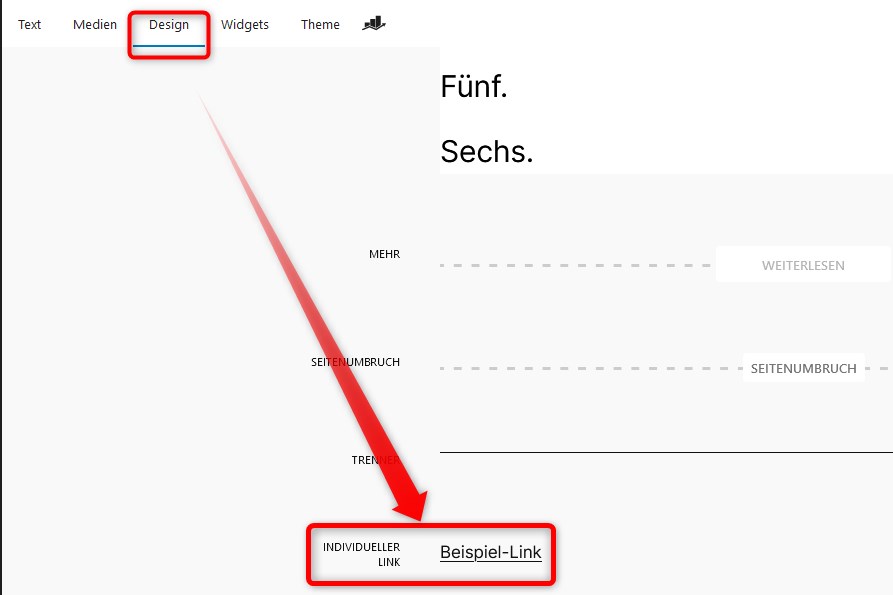
Das Register Design öffnen

Klicke auf das Register Design. Kurzer Check: Individueller Link ist dabei. Klicke da aber noch nicht drauf, denn hier siehst du nur den aktuellen Zustand deiner Linkfarbe. Die Änderung nimmst du in der rechten Seitenleiste (Sidebar) vor.
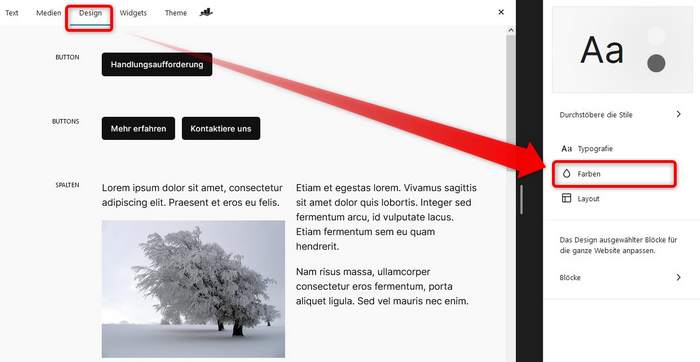
Rechte Sidebar: Typografie, Farben und Layout

In der rechten Sidebar kannst du dann für die Links folgende Anpassungen vornehmen:
- Typografie
- Farben – da werden auch die Linkfarben geändert
- Schatten
- Layout
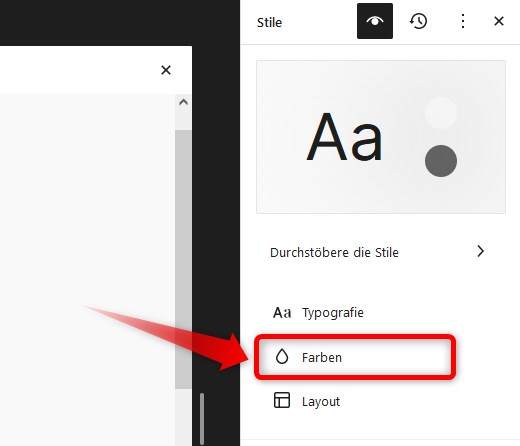
Rechte Sidebar: Farben anwählen

In der rechten Sidebar klickst du auf Farben. Die kannst du ändern für:
- Text
- Hintergrund
- Link – da wird die Linkfarbe geändert
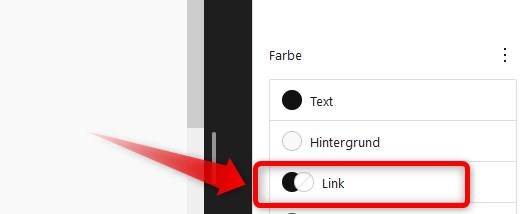
Rechte Sidebar: Linkfarbe anwählen

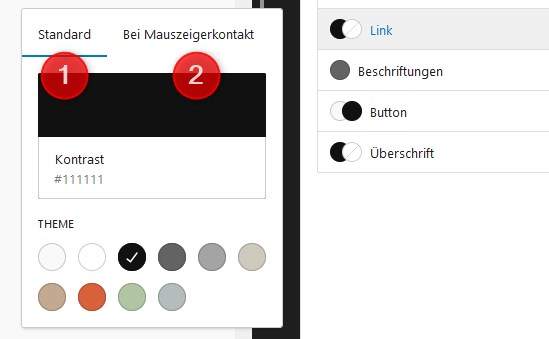
Das Stilbuch zeigt die vom Stil vordefinierten Farben für die Links an, und zwar je nach Zustand der Links:
- Linker Kreis: Linkfarbe Standard.
- Rechter Kreis: Linkfarbe bei Mauszeigerkontakt.
Linkfarbe Standard und bei Mauszeigerkontakt

Für Linkfarben gibt es zwei Zustände
- Standard – die Linkfarbe im Normalzustand
- Bei Mauszeigerkontakt – die Linkfarbe beim Kontakt mit dem Mauszeiger oder beim Antippen mit dem Finger
Beide Farben kannst du im Stilbuch anpassen.
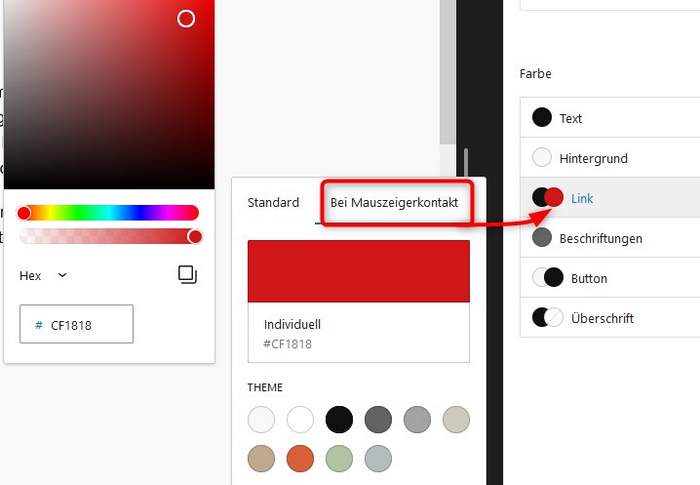
Neue Farben definieren

Im Beispiel habe ich die Farbe für die Links bei Mauszeigerkontakt geändert. Die neue Farbe wird sofort in der Sidebar des Stilbuchs angezeigt – und ist auch sofort wirksam. Die letzten Schritte sind nun:
- Die Änderung passt? Dann auf Speichern klicken, den blauen Button rechts oben.
- Die Änderung passt nicht? Dann auf den „Ampel-Button“ klicken (die drei senkrechten Punkte) und dann die Option Auf Standardeinstellungen zurücksetzen klicken.
Hast du noch Fragen zur Änderung der Linkfarbe? Dann schreib einen Kommentar!


Schreibe einen Kommentar